「CLS に関する問題」に取り組んだPromapediaの体験談
CLSとはWebページの視覚的な安定性を数値化したものです。
現在GoogleはCLSをより重視する考えを発表し、今後WebサイトのSEOに取り組んでいく上でもますます重要になると考えられます[1]GoogleのUX指標「Core Web Vitals(コアウェブバイタル)」とは?LCP・FID・CLSを解説|ferret。
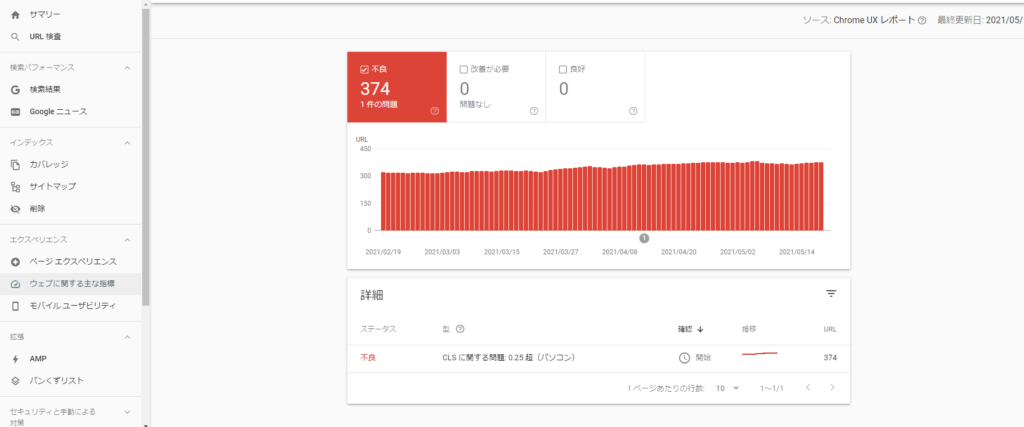
アクセス分析のツールの1つであるGoogle Search Console(以下、GSCと略記)では、CLSの値が良好ではないと、「CLS に関する問題: 0.25 超」という通知が出されます。
Promapediaでも同様の通知が送られましたが、改善に取り組んだ結果、0.874だったPromapediaのCLSを0.022にまで低下させることに成功しました。
今回はPromapediaで発生した「CLS に関する問題」を解消した時の体験談を綴っていきます。
突然クリック数・表示回数が下がってしまった

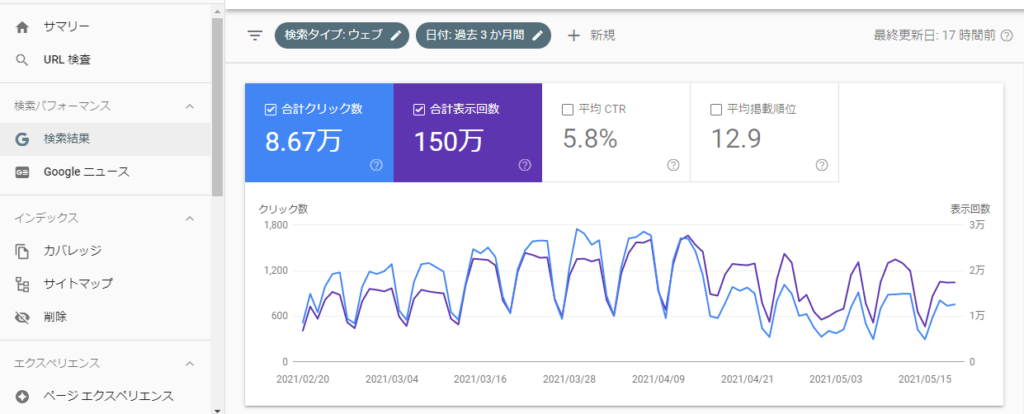
いつもみなさまに見ていただいているPromapediaですが、GSCを見てみると4月半ばからページのクリック数・表示回数が著しく低下していきました。
さらに詳しく見ていくと、検索順位を落としているページが複数存在しました。
Promapediaの競合サイトが現れたり、掲載している情報が検索されなくなったりすれば、検索順位は低下していきます。
しかし、そうした場合はもっと緩やかに検索順位が低下し、それに伴ってクリック数や表示回数が減少していくのが常です。
経験則ですが、今回のように急にアクセスが悪くなる時の原因はGoogleの検索エンジンに嫌われてしまうことです。

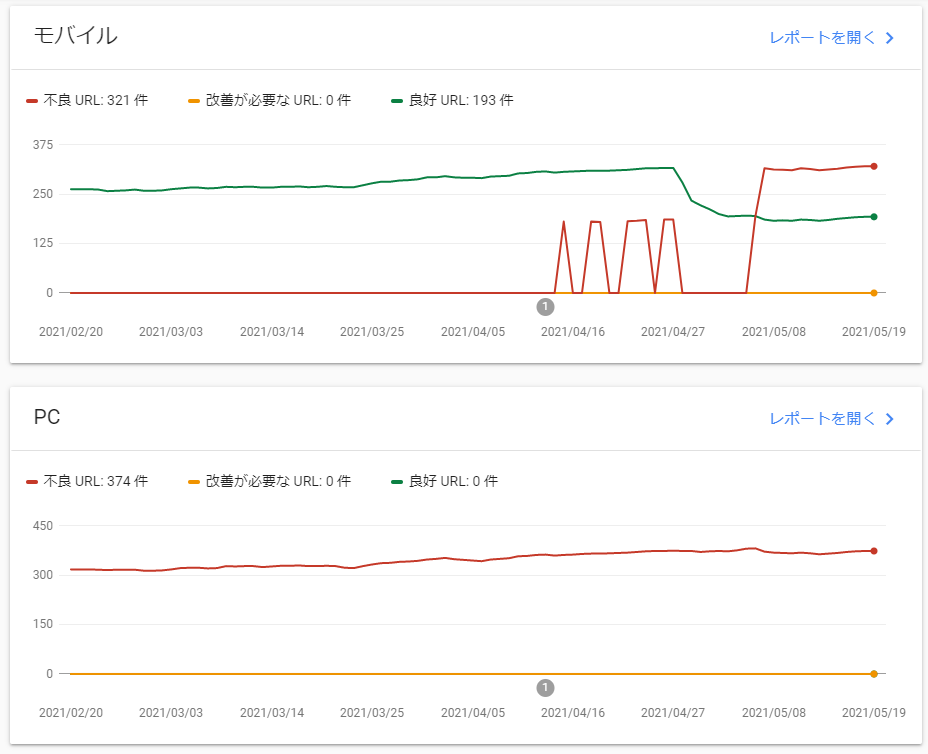
GSCから何か情報が得られないかと見てみると、「ウェブに関する主な指標」で大量の不良URLが発生していることがわかりました。
PC版ではかなり以前から不良URLがでていたものの、それがモバイル版でも4月から不良URLが出てきました。

そして不良URLと判断された理由は、PC版もモバイル版も「CLS に関する問題: 0.25 超」でした。
長い期間警告をしていたのに放置していたため、何かしらのペナルティを受けたのでしょう。
他に検索順位が落ちる原因も考えられなかったため、Promapediaでは「CLSに関する問題」の解消に取り組むことになりました。
CLSのおさらい
冒頭に記述した通り、CLSとはWebページの視覚的な安定性を数値化したものです。
CLSは「影響の割合 × 距離の割合」で計算され、0.25以下であることが望ましく、0.25を超えたページはGSCで不良URLとみなされます。
CLSについては下記の記事で解説していますので、ご参照ください。
CLSは要するに「画面の中でコンテンツがズレる度合い」を示しています。
Page Speed Insightsで状態を確認する
ページのCLSをチェックするには、Googleが提供するPage Speed Insights(以下、PSIと略記)を使います。
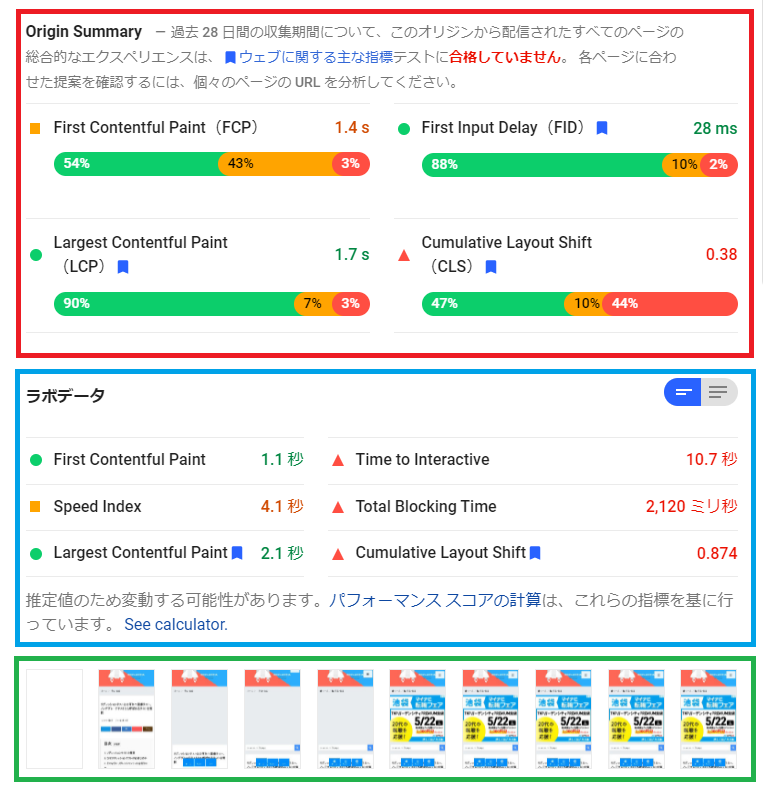
PSIでCLSを調べたいページのURLを入力し、分析を行うと、下の参考画像1のような画面が表示されます。
冒頭の赤枠部分のOrigin Summaryは過去28日間の平均的な数値を掲載しています。
参考画像1はPromapediaの実際のあるページを分析した結果ですが、ここでも「ウェブに関する主な指標テストに合格していません」と警告されています。
CLSの値を見てみると、過去28日の数値も0.38とGoogleが安全とみなす0.25の値を超えてしまっていることがわかります。
参考画像1中の青枠で囲ったラボデータがURLを分析した時点でのデータですが、画面をキャプチャーした参考画像1の時点でのCLSは0.874と、安全とみなされるしきい値である0.25を大幅に超過する値になってしまっています。
このような状態では、Googleに悪質なWebページとみなされて、検索順位を落とされてしまっても仕方ありません。
コンテンツのズレを確認する
CLSは簡単に言うと、画面の中のコンテンツのズレの度合いです。
そのため、コンテンツのズレが解消されれば、CLSは低下します。
どのようなズレが発生しているかは、先ほどの参考画像1の緑枠部分で確認することができます。
参考画像1の緑枠部分には、Webページの読み込みが開始した後、時間経過とともに画面がどのように変わっていくのかを、細かく画面キャプチャを撮ることで示してくれています。
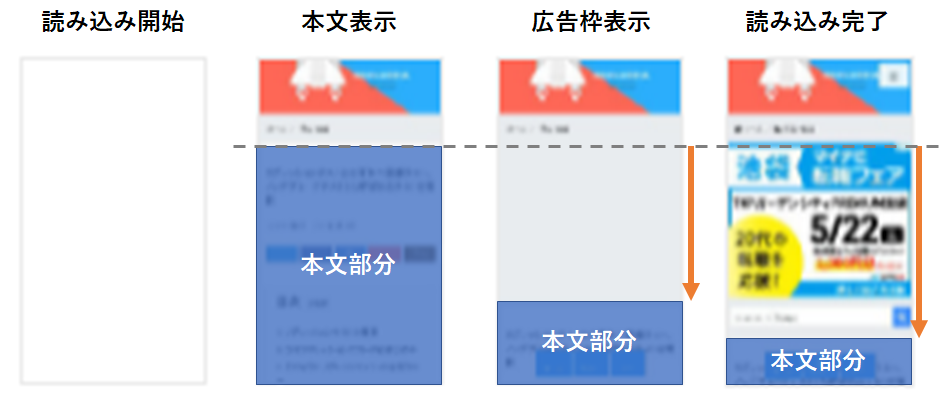
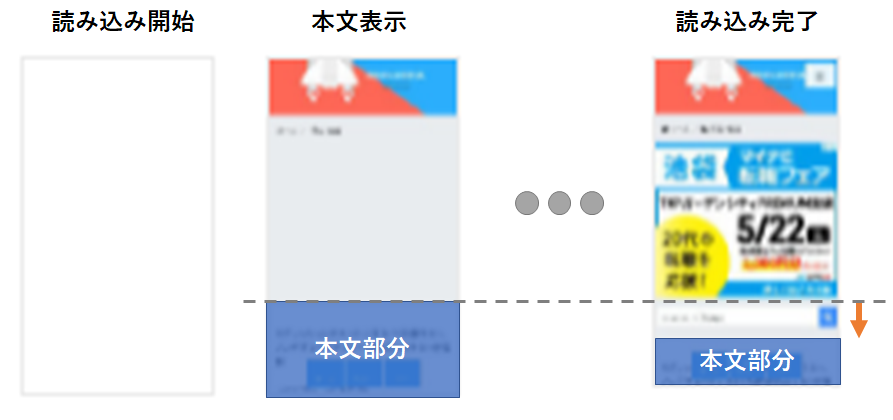
参考画像1の緑枠部分で何が起こっているのかをまとめたのが参考画像2です。
参考画像2を見ると、Webページが読み込まれた後、本文部分が表示されたのち、その上に広告スペースが表示され、本文部分を押し下げてしまっています。
このようにヘッダーの下に表示されていた本文部分は、広告枠、さらにサイト内検索に押し下げられ、最終的にはページ下部にまで移動してしまいました。
ページの上に位置していたものがページ下部で少し見えているだけになっているので、これはGoogleの機嫌を損ねてしまっていてもおかしくはない状態です。
高さを設定し、コンテンツのズレを解消する
Promapediaの広告枠やサイト内検索はすべてGoogleが提供しているツールを使っています。
いわゆる「埋め込みタグ」と呼ばれるコードをWebページ内に掲載し、自動で広告やサイト内検索を表示させています。
この埋め込みタグは、多くの場合JavaScriptでWebサイト外からコンテンツを呼び出しています。
そのため、コンテンツが表示されるまでに若干時間がかかるという特徴があります。
では埋め込みタグを使えば、CLSの数値は悪化してしまうのでしょうか?
もちろんそのようなことはありません。
同じくGoogleの広告やサイト内検索を使っていても、CLSの数値が良好なWebページは多数存在します。
あくまでも問題は広告やサイト内検索により、コンテンツがズレてしまうことです。
参考画像2を見るとわかるように、広告が読み込まれるまでは広告枠のスペースがなく、本文部分がページ上部に位置しています。
これは、広告枠にあらかじめ広告スペースの高さを設定しておらず、広告によって広告スペースの高さを作り出していることに原因があります。
そのため、広告スペースにCSSであらかじめ高さを設定してみました。
その結果が参考画像3です。
ラボデータを見ると、CLSが0.144にまで低下していることがわかります。
ラボデータ下に掲載されている画面読み込みの状態を見ていくと、1コマ目でWebページの読み込みが開始した後、2コマ目ですでに広告スペースが作られています。
これは先ほど述べた通り、広告スペースにCSSであらかじめ高さを設定した結果です。

その結果、参考画像4のように本文のズレは大幅に縮小されています。
他の部分の高さも設定し、さらにCLSを改善させる
もともと0.874だったCLSの値が0.144にまで低下し、Googleが判断する危険水準を下回ることができました。
しかし、GoogleはCLSを0.1以下にすることを推奨しています。
そのため、参考画像3の時点では、警告はされないものの、まだまだ改善があるという状態でした。
広告スペースの次に改善に取り組んだのは、広告同様に外部から読み込みを行っていたサイト内検索でした。
サイト内検索が掲載されるスペースにも、高さが設定されていなかったため、サイト内検索の読み込みが完了するまでは本文部分がそのスペースを使ってしまっており、サイト内検索の読み込み完了とともに押し下げられるという状態でした。
そのため、サイト内検索を表示させるスペースにもあらかじめ高さを設定し、本文部分がズレないようにしました。
また、PSIで何度も画面のズレを検証していると、ヘッダー部分がつぶれてしまっていることがありました。
これは、ヘッダーに掲載している画像の読み込みが遅延した際に発生しており、ヘッダー部分の高さが画像の高さに依存していたことが原因となっていました。
そのため、ヘッダーもCSSのmin-heightを使い、「最低でも特定の高さはあらかじめとるようにする」という設定を施しました。
広告スペースだけでなく、サイト内検索のスペース、そしてヘッダーの高さも念のため調整することにより、参考画像5の状態に至りました。
参考画像5が示すように、0.874だったPromapediaのCLSは最終的には0.022にまで低下しました。
さいごに
今回はPromapediaでCLS改善に取り組んだ体験を紹介いたしました。
SPIでCLSの低下が確認されたのちは、GSCから再度検証をGoogleに依頼し、検証結果を待つのみです。
Promapediaで「CLS に関する問題: 0.25 超」という警告が出されたのち、すぐに改善に取り組まなかったのは、「CLSの改善」、「CLS に関する問題 解消法」などのキーワードで検索しても、有益な情報が得られず、手を付けられなかったことが原因です。
Webページによっては、「読み込みファイルを圧縮する」、「ブログを有料バージョンに変更する」、「何もしなくともGSCに再度検証を依頼したら直ってた」という情報も見られましたが、これらの対応方法は本質的な問題解決ではありません。
CLSの低下の問題に取り組むためには、今回ご紹介したように画面にコンテンツのズレが発生していないかを確認し、そのズレを無くす必要があります。
もしみなさんのWebページに「CLS に関する問題: 0.25 超」が発生した場合は、今回の体験談と同様にPSIでページを分析し、画面のキャプチャを確認しながら、ページのズレの解消に取り組んでいきましょう。