CLSとは何か?ページの評価に与える指標を解説
CLSの概要
CLS(Cumulative Layout Shift)とは、Webページの視覚的な安定性を測定するための指標です。
ここでいう「視覚的な安定性」とは、「ユーザーが画面を見ながら操作した時、予期した結果が得られる確率」と言い換えることができます。
つまり、画面を見ながら操作したのに、意図せずボタンを押してしまったということがあれば、そのWebページは視覚的な安定性が低いといえます。
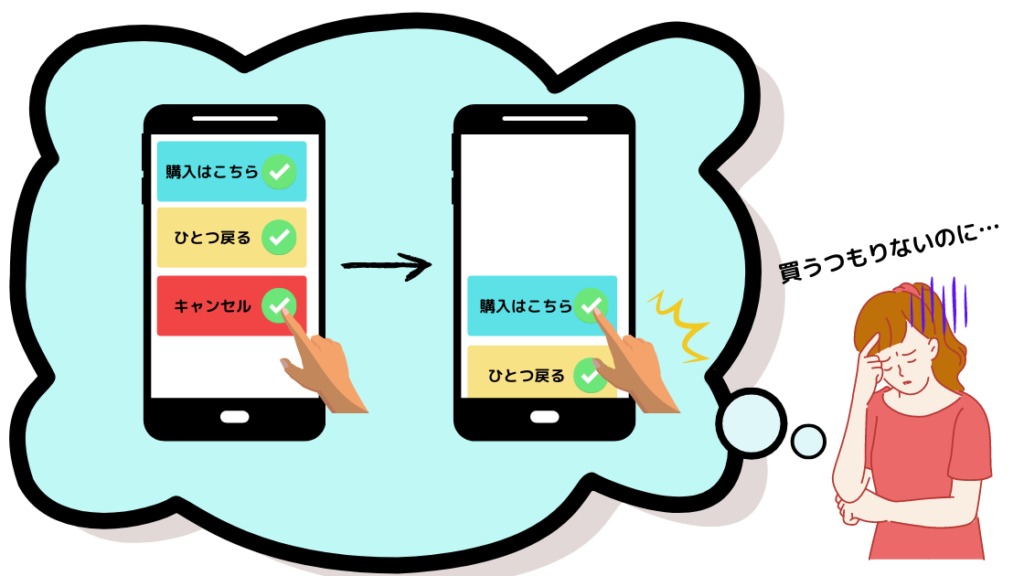
Googleの開発者向けページで紹介されているように、ボタンが突然ズレて表示された時などは、意図しないボタンを押してしまうことがあります。
このような誤操作がどの程度発生しそうなのかを数値化したものがCLSです。
CLSの計算方法

CLSは以下の式で算出され、0に近い数値であるほど安定性の高いWebページであるとされます。
- 影響の割合 × 距離の割合
影響の割合というのは、ボタンなどのコンテンツのズレが画面の中で占めている割合を意味しています。
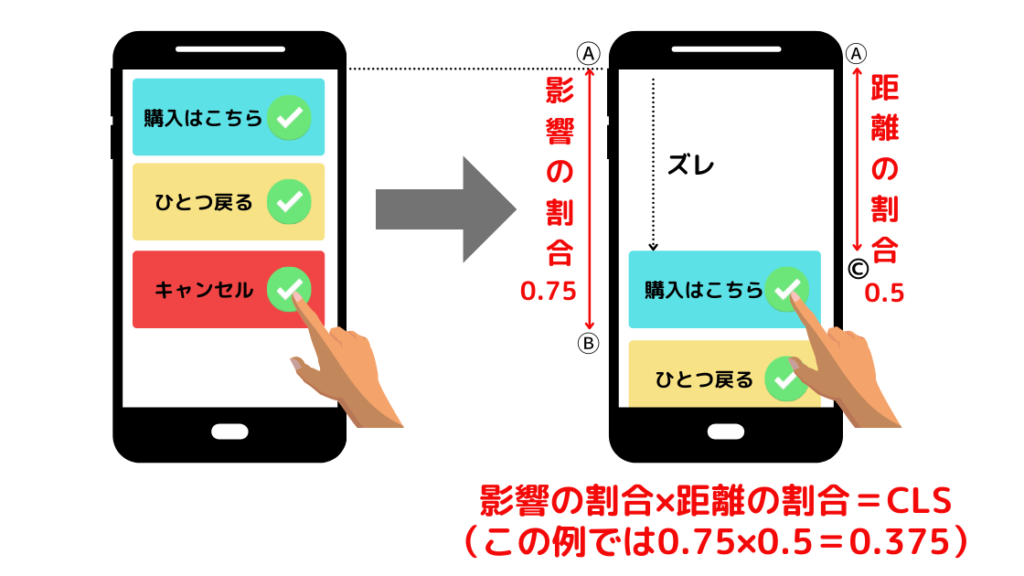
例えば参考画像1のように、何かしらの要因で「購入はこちら」のボタンがズレてしまったとします。
ボタンの高さも合わせると、Ⓐの地点からⒷの地点までの画面の75%の範囲に影響を与えています。
この場合、影響の割合は0.75になります。
他方、距離の割合というのは、実際にコンテンツがズレた距離を示しています。
先ほどの参考画像1でいうと、ⒶからⒸまでの距離が画面の高さ(もしくは幅)に占める割合を示しています。
参考画像1では、ⒶからⒸまでの距離は、画面の50%を占めています。
この場合、距離の割合は0.5です。
そのため、参考画像1のようなコンテンツのズレが発生してしまった場合、CLSの値は影響の割合(0.75)と距離の割合(0.5)を掛け合わせた0.375になります。
Googleでは、この数値が0.1未満であることを推奨しており、0.25を超える値になることを危険視しています。
CLSはなぜ重要なのか?
これまで見てきたように、CLSはユーザーが期待している操作が行えるかどうかの安定性を示すもので、ユーザーにとってこの値が重要であることはいうまでもありません。
同様に重要なのはこのCLSが0.25を超えるページを危険視し、Google Search Console上でエラーとして通知します。
このエラーは、いわゆるSEOに悪影響を与え、ページの検索結果を下げてしまう恐れがあります。
CLSの値が高い、Webページは、コンテンツがズレることによって誤操作を引き起こす可能性が高まります。
このコンテンツがズレる現象は、悪意がなくとも発生することがあります。
しかし、あえてズレて表示させ、ユーザーに広告をクリックさせたり、購入ボタンを押させたりする悪質なWebサイトも世の中には存在します。
そのため、サイトのコンテンツや悪意の有無に関わらず、CLSの値の高いWebページは、Googleとして信頼してユーザーに紹介できないと判断しているのでしょう。
CLSを高めるズレの原因
CLSが高くなる原因はWebサイトによって様々です。
しかし、意図していないのにCLSが高くなってしまう場合は、画像ファイルやJavaScriptによって呼び出されるコンテンツの読み込みが遅く、コンテンツのズレの原因になっているかもしれません。
ページをGoogleが提供するPage Speed Insightsでチェックした際に表示される画像をもとに、何がズレの原因になっているかを特定していきましょう。