WordPressの問い合わせフォームから大量のスパムが送られる!Contact Form 7にreCAPTCHAの設定し、スパムを送信されないようにする方法を解説
迷惑メールの送信を防ぐreCAPTCHAとは
Webサイト上のお問い合わせフォームから、スパムやフィッシング詐欺などの迷惑メールが送信されることがあります。このような迷惑メールの送信を予めブロックしてくれる機能が、Googleが提供している「reCAPTCHA」です。
お問い合わせフォームのページに「私はロボットではありません」といったチェックボックスを見かけた方もいるかもしれませんが、これもreCAPTHAの機能の一つです。
最新版であるreCAPTCHA v3ではこのようなチェックボックスは表示されません。v3では、Webページにロボットと人を見分けるためのプログラムを設置して、Webページ上での操作を監視して「人間らしさ」を判定する仕組みが設けられています。
この機能でお問い合わせを送信しようとしている者がロボットだと判定されると、その送信を防止させることができるようになっています。
プラグイン「Contact Form 7」にreCAPTCHAを設定する方法
ここではWordPressのお問い合わせフォームプラグインの代表格である「Contact Form 7」にreCAPTCHAを設定する方法を解説します。プラグイン単体で運用していて、迷惑メールばかり受信して困っている時、reCAPTCHAを追加で設定することで、迷惑メールの受信を格段に減らすことができます。
WebサイトをreCAPTCHAに登録する
「Contact Form 7」にreCAPTCHAを導入するには、まずGoogle reCAPTCHAにWebサイトを登録する必要があります。
最初に以下のURLにアクセスしましょう。

ページ上部にある「v3 Admin Console」のメニューをクリックしましょう。またこの時にGoogleアカウントにログインします。

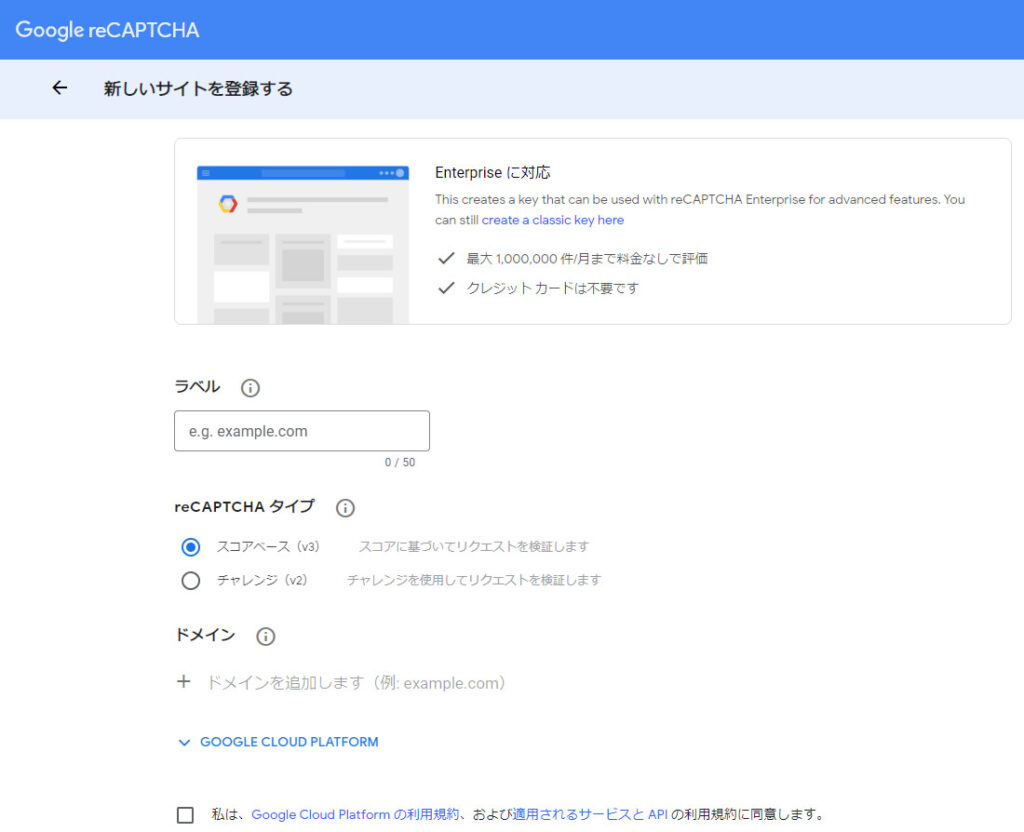
新しいサイトを登録するためのページが表示されます。ここに必要な情報を入力して「送信」ボタンをクリックします。

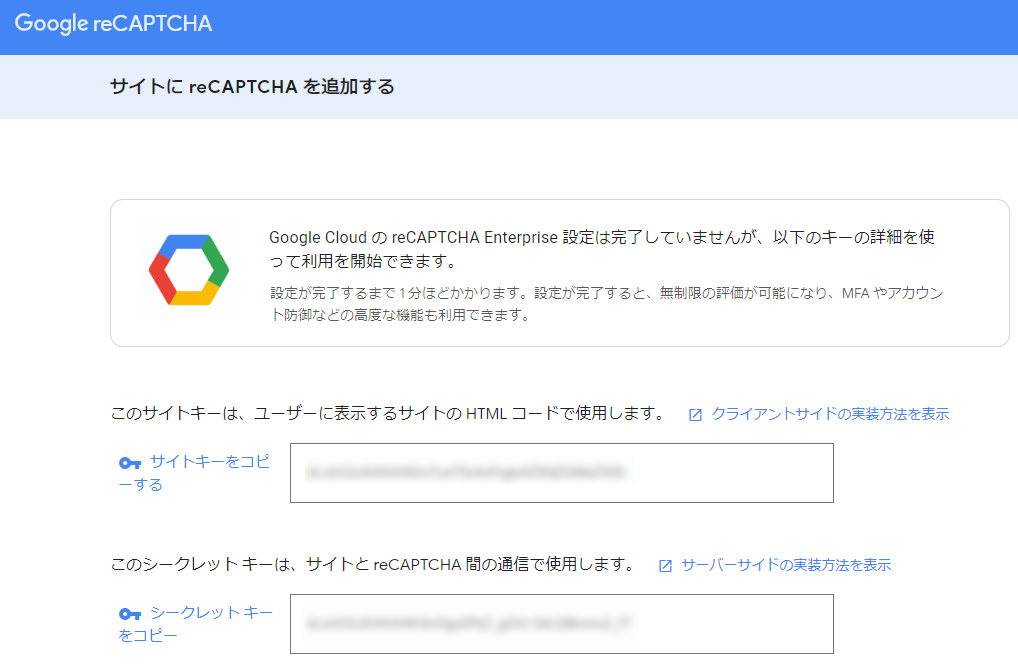
「サイトキー」と「シークレットキー」の2つが記載されたページが表示されます。この2つのキーをContact Form 7に登録することになります。
Contact Form 7にreCAPTCHAキーを登録
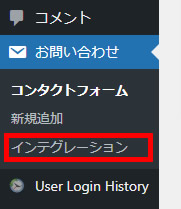
WordPressのContact Form 7の設定メニューの「イニテグレーション」をクリックします。

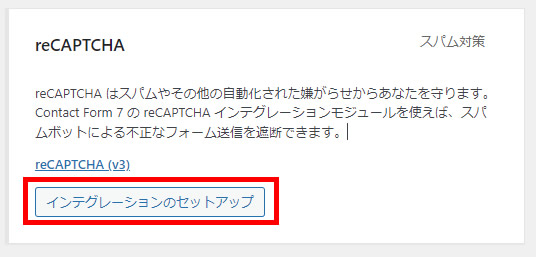
reCAPTCHAの「インテグレーションのセットアップ」ボタンをクリックします。

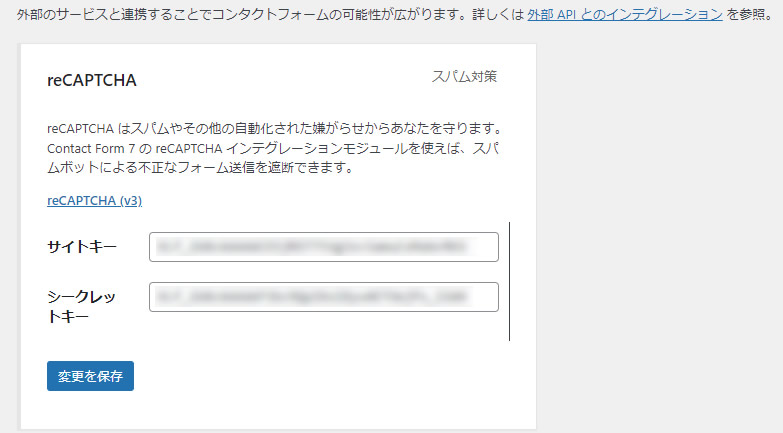
Google reCAPTCHAのページで入手した「サイトキー」と「シークレットキー」の2つを入力して「変更を保存」ボタンをクリックします。

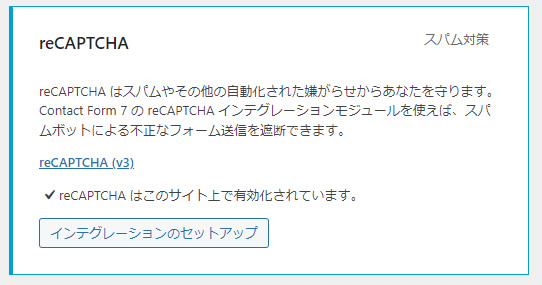
これでContact Form 7でのreCAPTCHAの設定は完了です。

reCAPTCHAのロゴを非表示にする方法
reCAPTCHA v3を設定すると、Webページの右側にバッジが表示されます。これは表示しているWebサイトにreCAPTCHAが設定されていることを表しています。
このバッジですが、「ページトップへ戻る」ボタンなどに重なって表示されるケースもあり、訪問者の利便性を損ない誤操作を招く要因になる恐れがあります。その場合、非表示にさせるなど対策が必要です。
なお、バッジを非表示にさせる場合、訪問者に分かるようにreCAPTCHAのブランドを含める必要があります。たとえばお問い合わせフォームのページに次のような記述の追加が必要です。
| This site is protected by reCAPTCHA and the Google <a href=”https://policies.google.com/privacy”>Privacy Policy</a> and <a href=”https://policies.google.com/terms”>Terms of Service</a> apply. |
バッジの非表示そのものは、以下のCSSで実装できます。
| .grecaptcha-badge { visibility: hidden; } |
バッジ非表示に関する公式のドキュメントは以下のWebページに掲載されています。
詳しい内容は上記Webページをご確認ください。
参考
- https://technote.flyingjunk.net/149/(2023年4月13日確認)
- https://webst8.com/blog/contact-form-recaptchav3/(2023年4月13日確認)
- https://how-to.blogging-life.com/contact-form-7-recaptcha-v3/(2023年4月13日確認)
- https://whattoeatbook.com/recaptchav3/(2023年4月13日確認)