WordPressのメディアの仕組み
WordPressではメディア機能によりアップロードされた画像が管理されています。このメディアには、アップロードされたオリジナルの画像を基に、別のサイズの画像を自動生成する機能がデフォルトで備わっています。
たとえば、6000px×4000pxのサイズの画像をメディアでアップロードすると、この画像を基に、別の大きさにリサイズした画像が自動生成されます。
| 自動生成された画像のサイズ | 説明 |
|---|---|
| 150px×150px | メディア設定(サムネイル) |
| 300px×200px | メディア設定(中サイズ) |
| 768px×512px | medium_large |
| 1024px×683px | メディア設定(大サイズ) |
| 1536px×1024px | WordPressデフォルト |
| 1568px×1045px | post-thumbnail |
| 2048px×1365px | WordPressデフォルト |
| scaled(2560px×1707px) | 2560pxにリサイズ |
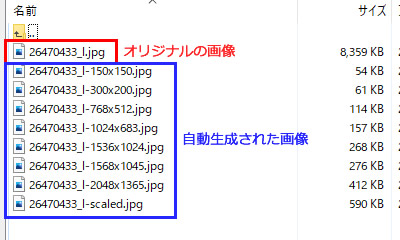
アップロードされたオリジナル画像がある程度の大きさの場合、上記のサイズの画像が自動生成されます。この状態をFTPソフトを使ってサーバー上で確認すると、画像1のようになります。

オリジナルの画像に加えて、いくつかの画像が同じディレクトリに存在しています。これらはWordPress本体の機能によって自動生成されたものです。実際には本体ではなくテーマの設定により、別のサイズの画像が増えることは十分に考えられます。
なぜこれらの別のサイズの画像が自動生成されるのかというと、画像の使用目的によっては、オリジナルの画像が大きすぎるということがあるからです。
たとえば、小さいサムネイル画像を表示させたい場合、オリジナルの6000px×4000pxの画像は大きすぎます。
そこで画像をアップロードした段階で150px×150pxの画像を自動生成させておき、サムネイルとして表示させる場合は、その自動生成させた小さい画像を表示させれば、回線やブラウザの負荷を軽減できます。
ただ、完全にオリジナルのテーマを開発する場合、このような自動生成される画像が不要になる場合や、逆に別のサイズの画像を自動生成させたいというニーズがあるでしょう。
そこで次から以下のことを解説します。
- 任意のサイズの画像を自動生成する方法
- 画像の自動生成を停止させる方法
早速みていきましょう。
任意のサイズの画像を自動生成する方法
任意のサイズの画像を自動生成する方法はいくつかあるのですが、手っ取り早いのがテーマの設定ファイルである「functions.php」に「add_image_size()」というコードを追加する方法です。具体的な使い方は次の通りです。
// 横幅1500px高さ800pxの画像を生成する
add_image_size('image1500x800', 1500, 800);
// 横幅400pxに縮小した画像を生成する
add_image_size('imaeg400',400, 9999);
// 横幅1000px高さ1000pxにトリミングする
add_image_size('image1000', 1000, 1000, true);
add_image_size()関数の引数は、
- サイズの名前
- 横幅
- 高さ
- トリミングするかどうか(true or false)
の順で指定します。
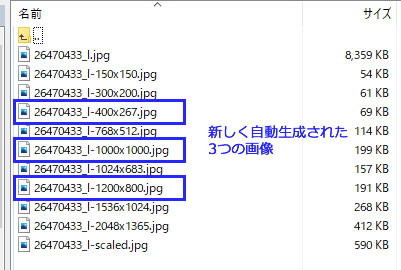
上記の記述を追記して、再度サーバーを見ると画像2のようになります。

トリミングしない指定にした場合、縦横比が維持されるように画像サイズが自動的に再設定されます。
たとえば、functions.phpでは「横幅1500px高さ800px」と指定しましたが、実際に自動生成された画像は「横幅1200px高さ800px」の画像です。
高さが基準となり、横幅が再設定された形になります。
一方、トリミングする指定にした場合、横幅あるいは高さのどちらかが強制的にクロップされて指定したサイズの画像が自動生成されます。たとえば、6000px×4000pxの画像から1000px×1000pxの画像をクロップして自動生成した場合、横方向が切り取られる形で画像が自動生成されます。これは横長の画像を正方形の画像にしたからです。
画像の自動生成を停止させる方法
任意のサイズの画像の自動生成を停止させることもできます。先述したWordPress本体がデフォルトで生成する画像の自動生成を止めるには、functions.phpに以下の記述を追加します。
//WordPressのすべての画像自動生成を停止する
function disable_image_sizes($new_sizes) {
unset($new_sizes['thumbnail']);
unset($new_sizes['medium']);
unset($new_sizes['large']);
unset($new_sizes['medium_large']);
unset($new_sizes['1536x1536']);
unset($new_sizes['2048x2048']);
return $new_sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_sizes');
// 2560px以上の画像の自動生成を停止するコード
add_filter('big_image_size_threshold', '__return_false');
もしこの中で自動生成が必要なサイズの画像がある場合は、対応するunset関数の行をコメントアウトしましょう。
また、add_image_sizeで追加した画像の自動生成を停止するには、横幅と高さの数値に0を指定することで停止可能です。
add_image_size('image1500x800', 0, 0);こうすることで「横幅1500px高さ800pxの画像を生成する」という記述が無効化され、このサイズの画像の自動生成を停止させることができます。
参考
- https://www.javadrive.jp/wordpress/media/index5.html(2023年7月10日確認)
- https://kotori-blog.com/wordpress/mediasize/(2023年7月10日確認)
- https://kotori-blog.com/wordpress/resize/(2023年7月10日確認)
- https://sologaku.com/wordpress/disable-automatic-generate-images/(2023年7月10日確認)