WordPressの子テーマとは?
WordPressの子テーマとは、特定のテーマを親テーマとみなして、そのテーマをカスタマイズするために作成する別のテーマのことです。
WordPressのテーマはバージョンアップによって、テーマを構成しているphpファイルやcssファイルが変更されることがあります。そのため、もし自分でphpファイルやcssファイルをカスタマイズしていたとしても、バージョンアップでファイルが上書きされてカスタマイズ内容が失われてしまうことがあります。
そのため、使用しているテーマのカスタマイズだけを目的としたテーマを子テーマとして新たに作り、そのテーマを有効化することで、親テーマの特定の部分がカスタマイズされたWebサイトを公開することができます。
WordPressの子テーマを設定するメリット
WordPressの子テーマを設定するメリットは以下のとおりです。
テーマのカスタマイズが容易になる
子テーマを使えばカスタマイズしない部分のデザインや機能は親テーマのものがそのまま引き継がれます。カスタマイズしたい部分だけピンポイントで編集すれば良いため、作業量も少なく容易にできます。
テーマのバージョンアップ時にカスタマイズ内容が維持される
テーマをバージョンアップすると、テーマを構成しているファイルが変更されることがありますが、子テーマでカスタマイズされている内容については、そのまま維持されます。
仮に親テーマを直接編集していると、バージョンアップでファイルが上書きされてカスタマイズ内容が失われてしまうことがあります。しかし子テーマを作っていれば、そのようなことは起こらないため、安心して親テーマのバージョンアップに対応できます。
テーマ編集時のエラーに強い
子テーマを作ってテーマをカスタマイズすることで、PHPのエラーやHTMLのコーディングミスの発生時に柔軟に対応できます。
子テーマによるカスタマイズは親テーマを上書きする形で実行されます。そのため、カスタマイズ作業でエラーが発生し、どうしても修正できなくなったとしても、該当するファイルを削除すれば、とりあえず親テーマのファイルで動作します。
子テーマによるカスタマイズは容易とはいえ、PHPやJavaScriptを使ったプログラミングにはエラーが付き物です。いざという時にファイルを削除するだけで親テーマの機能に復元できることは、安心材料となるでしょう。
WordPressの子テーマの設定方法
WordPressの子テーマを設定する方法は以下のとおりです。
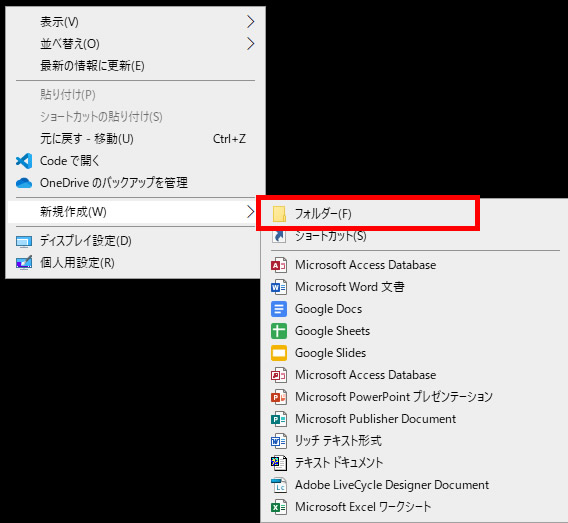
1.子テーマ用のフォルダの作成
まず子テーマのファイル一式を保存するフォルダを作成します。場所はどこでもいいのですが、ここからの説明ではデスクトップ上に作成していきます。
フォルダ名は何でもいいのですが、分かりやすく「<親テーマフォルダ名>-child」のようにするのをおすすめします。
2.style.cssの設定
次にstyle.cssを設定します。ファイルの先頭部分に以下のような記述を追加します。
| /* Theme Name: Twenty Twenty-Three Child Template: twentytwentythree */ |
「Theme Name」には子テーマの名前を設定し、「Template」には親テーマのフォルダ名を設定します。
子テーマとして動作させるだけなら、上記のコードの追加だけで問題ありません。子テーマのCSSをカスタマイズする場合は、上記のコードの下に追記する形で対応できます。
3.functions.phpの設定
次にfunctions.phpを設定します。ファイルの先頭部分に以下のような記述を追加します。
| <?php add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ ); function theme_enqueue_styles() { wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ ); wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’) ); } ?> |
ページを開いたときに、親テーマのstyle.cssと子テーマのstyle.cssをWebサイトのheadタグ内に挿入するという処理が記述されています。よく分からなければ、上記のコードをそのままfunctions.phpにコピペしても問題ありません。
4.フォルダをアップロード
「style.css」と「functions.php」の両方を含んだ子テーマのフォルダを、WordPressのテーマフォルダ「/wp-content/themes/」にアップロードします。
5.子テーマを有効化する
最後にアップロードした子テーマをWordPressのテーマ設定画面で有効化して作業完了です。有効化するのは親テーマではなく子テーマなので、よく確認しましょう。
配布されているテーマによっては、子テーマ込みでテーマが配布されていることがあります。その場合、親テーマと子テーマの両方をアップロードして、子テーマを有効化するだけで設定が完了します。
WordPressのテーマの編集は子テーマを使おう
実際のところ、機能の追加やデザインの変更であれば、子テーマを使わずに親テーマを直接編集しても同じ結果が得られます。
ただし、第三者が開発したテーマの場合、定期的にアップデートされることがあり、またアップデートのタイミングの予測も難しいでしょう。親テーマを直接カスタマイズしていると、不意のテーマバージョンアップのタイミングで、カスタマイズ内容が失われてしまう可能性があります。そのたびにカスタマイズ内容の再反映を繰り返すのは、非効率的です。
第三者が配布しているテーマをカスタマイズしたい場合は、原則として子テーマを作成して編集するほうが、思いどおりのWebサイトを効率的に運営できるでしょう。
参考
- https://www.onamae.com/column/wordpress/30/(2023年3月8日確認)
- https://www.conoha.jp/lets-wp/wp-childtheme/(2023年3月8日確認)
- https://www.webdeki.com/column/5501/(2023年3月8日確認)