【WordPress】外観のメニューから作成したメニューを外部リンクにする方法
WordPressには様々な機能が基本搭載されており、Webサイトの運用が初めての方にとってもプロの方にとっても大変便利に使うことができます。
今回はその中で、「外観」の「メニュー」機能から作成されるメニューのリンクを外部リンクにする方法をご紹介いたします。
WordPressの基本機能でメニューを作る

このWebページに足を運んでくださった方はもうご存じのことかと思いますが、WordPressにはメニューを簡単に作成する機能があります。
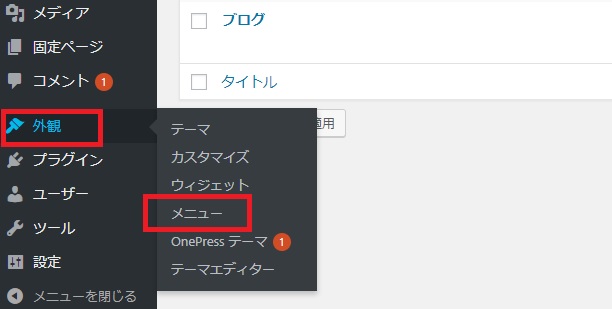
WordPressの管理画面のサイドメニューにある「外観」の「メニュー」を選択すると、メニューを編集する画面に遷移します。

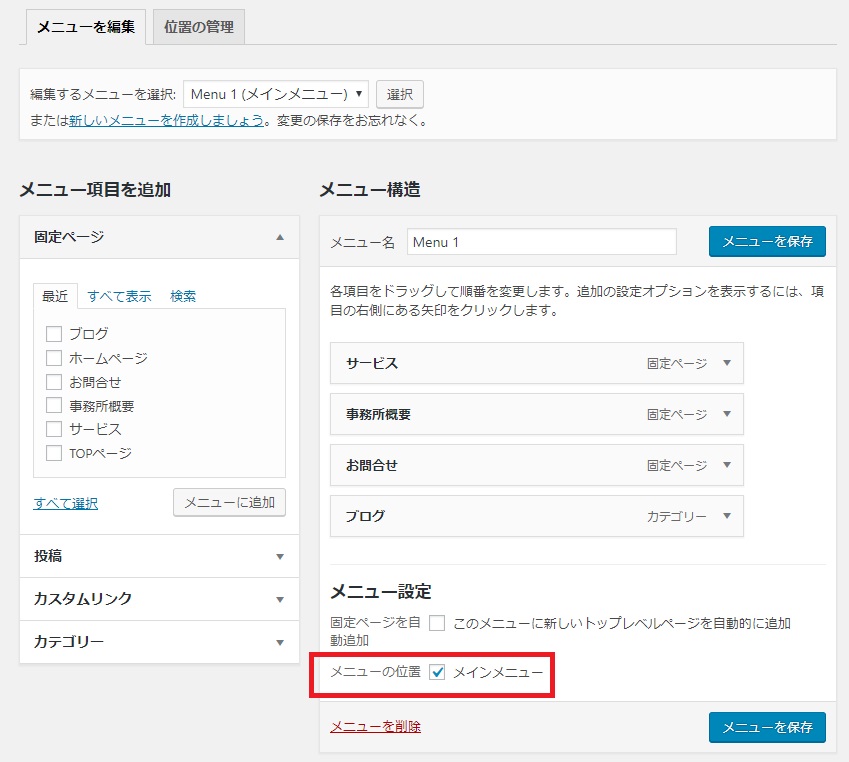
WordPressの「外観」の「テーマ」からダウンロードできるようなWordPressテーマであれば、上の画像の赤枠部分のように「メニュー」で作成したメニューを反映させる場所を選ぶことができ、Webサイトに表示させることができます(逆に、完全にオリジナルのテーマであればここで設定しても反映させるプログラミングを組んでいない場合もありますのでご注意ください)。
WordPressのメニューを外部リンク(target=”_blank”)に設定したい
通常は同一画面内でページ遷移をする
このようにWordPressでは簡単にメニューを作成することができるのですが、通常の設定ではすべて同一画面でページ遷移するリンクとなっています。
お問合せやブログなど、メニューによっては別タブで表示させる外部リンクにしたいものもあります。
こうした設定はどのように行うのでしょうか。
メニューの表示オプションを開く

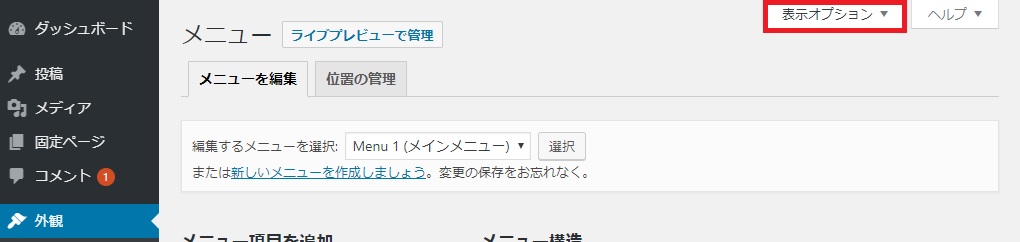
WordPressのメニュー作成画面には、実は隠された項目があります。これを表示させるために、メニュー作成画面右上の「表示オプション」のタブをクリックします。

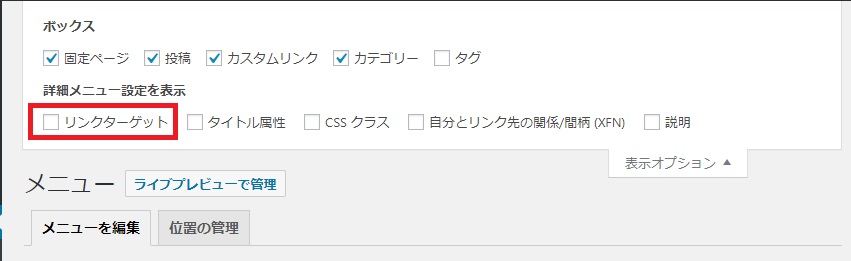
表示オプションの中には様々な設定項目があります。この中の「詳細メニュー設定を表示」という見出しの下に、「リンクターゲット」という項目があります。
これがメニューの外部リンクを設定するものですので、チェックボックスにチェックをいれましょう。
リンクターゲットにチェックをいれた後の対応

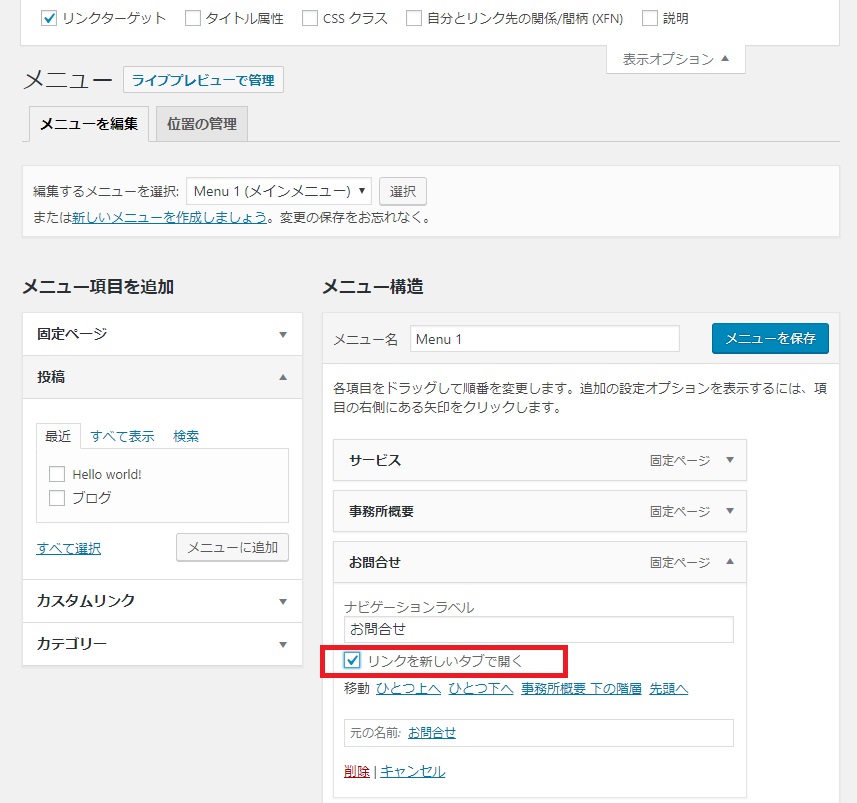
表示オプションのリンクターゲットの項目にチェックをいれたら、各メニューの中身を見てみましょう。
リンクターゲットにチェックを入れる前には存在しなかった「リンクを新しいタブで開く」という項目が加わっていることがわかります。
これにチェックをいれれば、そのメニューを外部リンクとして設定することができます。
最後に確認作業をして完了
「リンクを新しいタブで開く」にチェックをし、「メニューを保存」を押したら、Webサイトに反映されているか確認してみましょう。
「リンクを新しいタブで開く」にチェックをしたメニューをクリックしたときに、ブラウザの別タブでページが開かれたら成功です。
もし、「リンクを新しいタブで開く」にチェックをしたのに外部リンク扱いになってない場合は、①「メニューの保存」のボタンを押し忘れている、②誤ったメニューを操作していた、③WordPressの機能でメニューが作成されていない、などの理由が考えられます。このあたりのトラブルは開発した業者か、Webサイトの制作会社・事務所に問い合わせてみるとよいでしょう。
表示オプションのその他の項目について
以上、WordPressのメニュー作成画面で作ったメニューを外部リンクにする設定を見てきました。
「リンクターゲット」以外にも表示オプションには様々な項目がありました。簡単に内容を押さえておきましょう。
ボックス

ここでいうボックスとは、「メニュー項目を追加」に表示させる内容を指しています。
通常はタグのみがチェックを外されているようです。
ボックスの項目をチェックすることにより、メニューとして使いたいリンクを簡単に表示させて追加することができます。
詳細メニュー設定を表示
詳細メニュー設定を表示は、先ほどの「リンクターゲット」のように、メニューに貼り付けられたリンクの細かい設定をするための項目の表示非表示を管理しています。
各チェックボックスの効果は以下の通りです。
| リンクターゲット | 外部リンクを設定する項目を表示させます。 |
|---|---|
| タイトル属性 | マウスを乗せた時に表示させるリンクのタイトル(名前)を設定できる項目を表示させます。 |
| CSS クラス | CSSを反映させるためのクラスを付与できる項目を表示させます。 |
| 自分とリンク先の関係/間柄 (XFN) | XFNを設定するrel属性を設定する項目を表示させます。 |
| 説明 | 説明文を入力する項目を表示させます。 |
下にある項目ほど使用されない印象がありますが、何か細かな設定が必要な時は、「詳細メニュー設定を表示」を開いてみるとよいかもしれません。

