パワーポイントでOK!ワイヤーフレームの作り方とテンプレート
ワイヤーフレームとは何か?
ワイヤーフレームというのはホームページの設計図です。ホームページの「画面構成案」とも呼ばれます。
家やビルを建てる際にも設計図があるように、しっかりとした設計図を作らなければしっかりとしたホームページは作れません。
今回はワイヤーフレームの作り方について学んでいきましょう。
まずは現物を見てみましょう
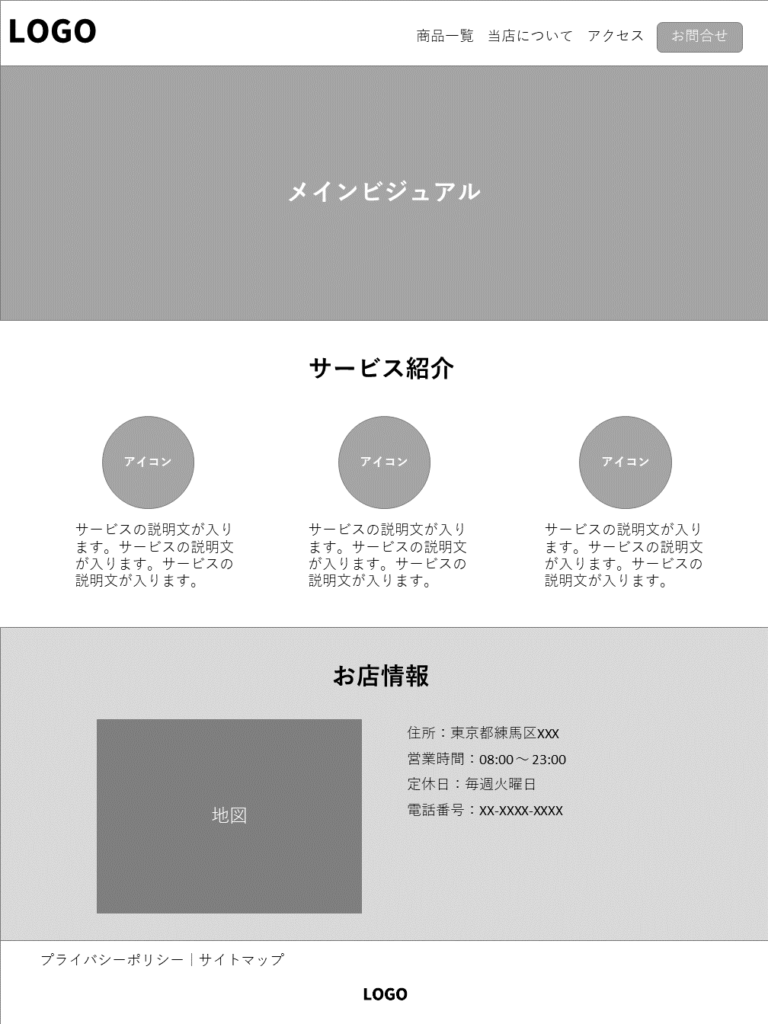
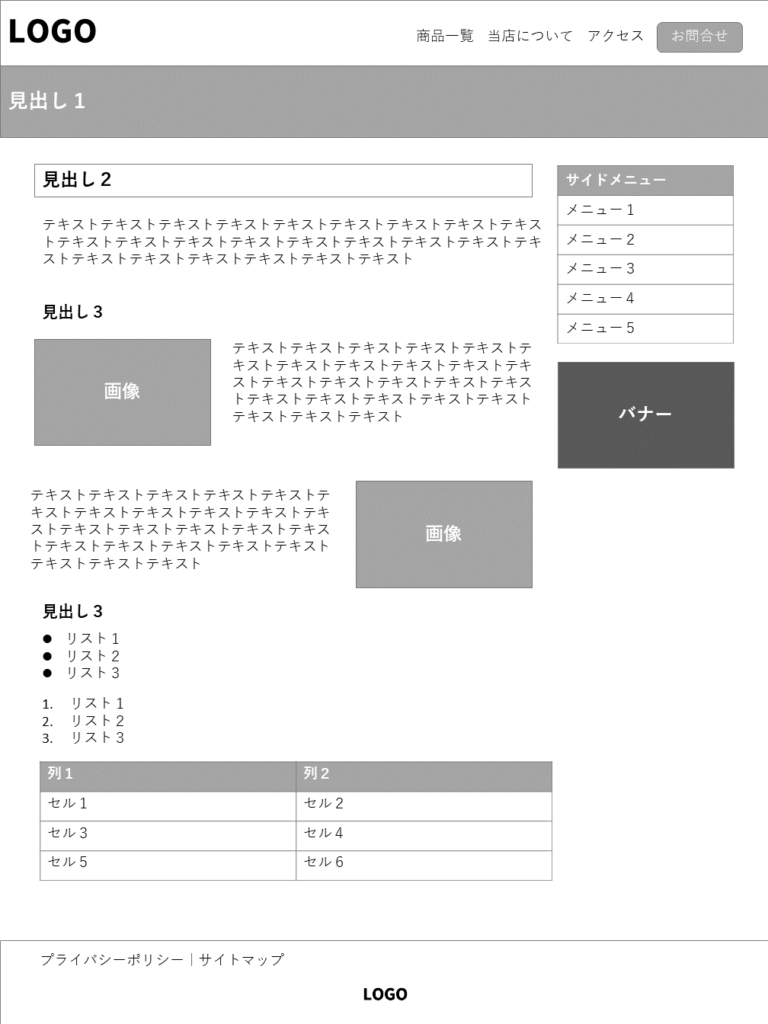
ワイヤーフレーム作りの話を本格的に進める前に、ワイヤーフレームの現物を見てみましょう。
TOPページのワイヤーフレームのイメージ画像を掲載しましたが、ワイヤーフレームというのは線でホームページを型取ったものです。
ワイヤーは電線やケーブルの意味で、フレームは枠組みのことですが、線でWebサイトの枠組みを考えていこうというものです。
これがWebサイトの設計図になっていきます。
トラブル回避のためワイヤーフレームが必要
では何故ワイヤーフレームは必要なのでしょうか。
ホームページを作るときはデザインを作成し、そのデザイン物をHTML・CSSというコンピュータ言語でコーディングを行い、ホームページを完成させます。
よくお客様から「まずは作ってそれから考えさせてよ」というご相談も受けます。しかしこれは家の建築で例えれば、「家を建ててから部屋の配置を考えたい」と言っていることと同じになります。そんなことをしたら工事費はかさみ、莫大な料金が必要になります。
これはホームページも同じです。実際にホームページを作った後で修正するのは、作業の大きな手戻りとなり、追加の費用が発生します。
家を建てるにしても、ホームページを作るにしても、どのような配置・レイアウトにするのかを考えるのは設計図を作成するときです。
トラブルを防ぐためにも、ワイヤーフレームを作成し、このホームページで「何をするのか」「どのような配置・レイアウトにするのか」をしっかりと考える必要があります。
ワイヤーフレーム作りのポイント
ここからはワイヤーフレームを作るうえでのポイントをまとめていきましょう。
ワイヤーフレームを作るツール
ワイヤーフレームはどのようなツールで作っていけばよいのでしょうか。
今日ではホームページ制作会社向けにワイヤーフレーム作成のための様々なツールが販売されています。
しかし、このようなツールを使わなくとも、マイクロソフト社のパワーポイントやエクセルでも問題ありません。
今回はタイトルにあるように、パワーポイントを使ってワイヤーフレームを作成しています。
パワーポイントのメリットとしては、Microsoft社のOfficeソフトですので、お客様と内容を検討しやすいことが挙げられます。
下記URLをクリックすれば、パワーポイントで作ったワイヤーフレームのひな型がダウンロードできますので、ぜひご利用ください。
1ページの大きさはA3用紙まで
ホームページ1ページ分の大きさですが、長くてもA3用紙に収まるぐらいがよいでしょう。これ以上の長さになると、1ページ読むのも一苦労です。
文字量としても4,000文字程度に収めるとよいでしょう。
配置・レイアウト
ホームページはポスター・チラシではない
ワイヤーフレームの配置・レイアウトを考えていく前に、注意点があります。
それはホームページはチラシやポスターではないということです。
たしかにWeb広告と連動させたキャンペーンページなどは、他のページと異なったデザインをすることが多いのですが、それ以外のページは規則正しいレイアウトであるほうがユーザーにとっては読みやすいホームページになります。
レイアウトは規則正しく あらかじめパターンを決めておく
規則正しいレイアウトでホームページを作っていくためにも、先ほどご紹介したワイヤーフレームのひな型のように、ある程度パーツ集を決め、パターンを定めていくとよいでしょう。
ページによって見出しの表現方法が異なると、デザイナーさんもコーダーさんも「これって何を意味しているんだろう」と混乱してしまうので、後工程の作業者のためにもワイヤーフレーム内容の表現はパターン化しておきましょう。
文字量
ワイヤーフレームを作るうえで確認しておきたいのは文字量です。
先ほど全体的な文字量は4,000文字程度に収めることをお勧めしました。
さらに各箇所の文字量のバランスを見るのも大切です。

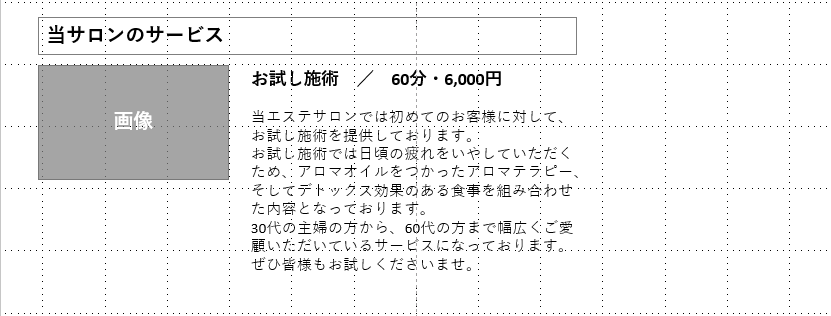
例えば上の図のように、画像を左に配置し、右に説明文を書こうとしていたとします。
この文章があまりに長いとバランスの悪いページになってしまいます。
こうしたこともデザインを作成したときに「案外おさまりが悪かったなぁ」となる原因であり、思わぬ手戻りが発生してしまいます。
しっかりとワイヤーフレームの段階から配置・レイアウトを踏まえて文字を当てていかなければ、美しいホームページにはなりません。
目立たせる箇所
ワイヤーフレームの仕上げは目立たせる箇所を考えることです。

例えば上の画像のように、お問合せフォームへのボタンはよく目立たせて表示します。目立たせたい場所は白黒のワイヤーフレームでも一目見てわかるよう、背景色をつけたり、太文字で表現したりします。
このように「どこを目立たせるか」についてもワイヤーフレームを作る際にしっかりと考えておきましょう。
トップページのワイヤーフレームの作り方
トップページの役割
トップページとはホームページの一番最初のページです。
トップページはホームページの表紙になるので、特徴的なレイアウトにしていきます。
ワイヤーフレームのポイントで、「ホームページは規則性が大事」といいましたが、その例外がこのトップページです。
トップページを見たユーザーが興味をもって他のページも読み進めてくれればベストですね。
メインビジュアル
ここからはトップページの特徴的なパーツについて見ていきましょう。
まずはメインビジュアルです。

上の画像はトヨタ自動車のホームページのキャプチャー画像です。①の部分のように、ホームページでは大きな画像を配置することが多々あります。これをメインビジュアルと呼びます(「キービジュアル」と呼ぶ人もいます)。
メインビジュアルで会社やお店のサービス・商品を紹介すると魅力的なトップページになります。
お知らせ
トップページでは最新のお知らせを紹介することもよくあります。
更新内容が多いと、「このホームページは活動的だな」とユーザーに印象付けることができます。
お知らせを簡単に投稿するためにはシステムの導入が必要なので、予算的に難しければtwitterなどのSNSとの連携で代用してもよいでしょう。
その他のページのワイヤーフレーム
1ページ1テーマで簡潔に説明していく
トップページ以外のページについては上述のワイヤーフレームのポイントを守りながら、1つのテーマについて分かりやすく、簡潔に説明していきましょう。
例えばラーメン屋さんのホームページを作るとして、メニューのページではメニューのことだけを書いていきましょう。
「当店の店主は全国津々浦々のラーメン店を回ってラーメン修行に励み……」などの話をメニューのページに書いてしまいがちですが、こうした話は「当店のこだわり」などのページを設け、そこで紹介すればよいでしょう。
この他、文字量や規則性を意識し、読みやすいホームページを考えていきましょう。
ワイヤーフレーム作りが難航したら青梅市のSSAITSへ
今回はホームページの設計図となるワイヤーフレームの作り方について見てきました。
ワイヤーフレームではホームページのレイアウト、文字量、目立たせたい場所を考え、後工程のデザイン・コーディングでイメージ通りのホームページを作っていきます。
しかし、お一人でワイヤーフレームを考えていくとなると、なかなか考えがまとまらず、筆が進まないこともよくあります。
そんな時はSSAITSにお声掛けください。練馬区でITコンサルティングをしているSSAITSではワイヤーフレームの作成からいっしょに考えていきますので、ホームページ制作をお考えなら、ぜひお気軽にご相談ください。