Tagify.jsで簡単にタグ機能をWebサイトに設置する方法
タグ機能・タグ編集機能をWebサイトに設置したい

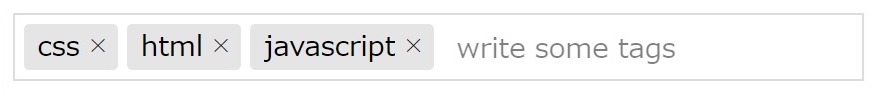
Webサイトを作っていると、上の参考画像のようなタグ編集機能をつけたい時がままあります。
とくに何かのアプリケーションのためのUIをHTML・CSSで作っている時に必要になることがあります。
こうした時に役に立つのがTagify.jsです。
今回はTagify.jsを使って、HTML・CSSで作ったUIにタグ編集機能を設ける方法を解説していきます。
Tagify.jsとは
Tagify.jsとは、一言で説明すると、難しいJavaScript(以下、JSと略記)のコードを書かずにタグ編集の機能をWebサイトにつけられるJSライブラリの1つです。
現在でも以下のGithubのURLで活動状況が見られます。
Tagify.jsを使うには
Tagify.jsの導入方法
Tagify.jsを使う方法は簡単です。まずはHTMLのheadタグ内に以下の内容を埋め込みます。
<script src="https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.polyfills.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.css" rel="stylesheet" type="text/css" />これらはCDNになっているので、面倒な場合はこのまま記述するだけでOKです。
しかし、CDNではローカル環境で読み込まれなかったり、何かしらのネットワークアクシデントで正常に読み込めなかったりすることもあるため、万全を期すのであれば、下の3つのURLからコードをダウンロードし、HTMLにリンクさせるとよいでしょう。
- https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.min.js
- https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.polyfills.min.js
- https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.css
参考になるWebサイト
Tagify.jsの使い方を紹介している日本語のWebサイトはあまりありません。
どうしても海外のサイトに頼らざるを得ませんが、下のWebサイトで十分かと思います。
Tagify.jsを使ったサンプルコード
先ほど紹介したデモサイトのコードを使い、簡単なタグ編集機能のWebページを作ると、以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tagify - bug report template</title>
<meta name="author" content="Yair Even Or">
<script src="https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.polyfills.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input name='tags' class='some_class_name' placeholder='write some tags' value='css, html, javascript, css' autofocus>
<script>
var input = document.querySelector('input[name=tags]'),
// init Tagify script on the above inputs
tagify = new Tagify(input, {
whitelist : ["A# .NET", "A# (Axiom)"],
blacklist : ["react", "angular"]
});
// "remove all tags" button event listener
document.querySelector('.tags--removeAllBtn')
.addEventListener('click', tagify.removeAllTags.bind(tagify))
// Chainable event listeners
tagify.on('add', onAddTag)
.on('remove', onRemoveTag)
.on('invalid', onInvalidTag);
// tag added callback
function onAddTag(e){
console.log(e, e.detail);
console.log( tagify.DOM.originalInput.value )
tagify.off('add', onAddTag) // exmaple of removing a custom Tagify event
}
// tag remvoed callback
function onRemoveTag(e){
console.log(e, e.detail);
}
// invalid tag added callback
function onInvalidTag(e){
console.log(e, e.detail);
}
</script>
</body>
</html>先ほどの「Tagify – demo」のページでは山のようなwhitelistが設定されていましたが、ここでは割愛しています。
このHTMLコードをコピーしてWebページを作ると、以下のサンプルページのようになります。
先ほど紹介したコードのscriptタグ内のJSの設定にはサンプルページでは使用していない設定も多々ありますが、これも面倒であればそのまま置いておいてもよいでしょう。
inputタグ内の要素を編集していく
私もバリバリのプログラマーではないため、そこまで気の利いた解説はできませんが、inputタグ内だけでも見ていきましょう。
<input name='tags' class='some_class_name' placeholder='write some tags' value='css, html, javascript, css' autofocus>
placeholderの値は、タグの入力フォームに記載される文言です。何もしなければ”write some tags”の文言が表示されますが、不要であれば消してしまっても問題ありません。
valueでは、はじめから入力されているタグを設定することができます。
ここで面白いのはvalueに”css”が2つ設定されていることです。先ほどのサンプルページを見ていただくとわかりますが、ページを開くとCSSのタグが2つ表示されますが、すぐに2つ目の”css”のタグが削除されます。
このTagify.jsの面白いところは、”css”が消えたことからわかるように、重複しているタグを自動で削除してくれるところです。重複しているタグを削除する機能のおかげで、”css”が2つ記述されていても2つ目が自動で削除されます。
あとはバックエンドと連携させるだけ
今回はTagify.jsを使ってタグ編集機能をWebページに付与する方法を見てきました。
ただ、こうしたタグ編集機能はフロントエンドだけ、つまりWebページにつけるだけではあまり意味はありません。
入力したタグを保存する機能と連携させてようやく1つのWebアプリケーションらしくなります。
ここではこうしたバックエンドの話まですることはできませんが、PHPなどを駆使して、タグ編集機能を完全なものにしていきましょう。