イメージマップを使うと画像に簡単にリンクを付与することができます。
このイメージマップのareaタグのリンクが効かない時の原因と確認事項をまとめました。
イメージマップとは何か?
イメージマップとは画像の上にリンクを貼り付けることができるHTMLのタグで、正式名称は「クライアントサイドイメージマップ」と言います。
下の画像のように、画像の特定の範囲をリンクにできるので、地図などの画像に使われることがあります。

使用したコードは以下の通りです。
<img src="area.png" alt="サンプル" usemap="#sample" width="384" height="128" border="0" />
<map name="sample">
<area alt="四角形" coords="15,19,126,104" shape="rect" href="#a" />
<area alt="円形" coords="197,69,54" shape="circle" href="#b" />
<area alt="多角形" coords="306,12,261,109,378,92" shape="poly" href="#c" />
</map>
イメージマップのareaタグのリンクが効かない場合
イメージマップではaタグを使わなくともareaタグがリンクを貼ってくれるのですが、そのareaタグのリンクが効かないことがあります。
主な原因は以下3つです。
mapタグが抜けている
はじめに考えられるのがmapタグが抜けているという原因です。
上記のサンプルコードにもあるように、イメージマップはimgタグだけでなく、areaタグとそれをマークアップするmapタグが必要になります。
このmapタグが抜けているとareaタグも動かなくなるのでご注意ください。
usemap属性とname属性が一致しない
次にimgタグのusemap属性とmapタグのname属性が一致していないという原因が挙げられます。
これらの属性が一致していないと、areaタグのリンクは効かなくなります。
imgタグのusemap属性はmapタグのname属性に入力した内容に#をつけて入力します。
areaタグが効かないという時はこの平仄があっているか確認してみてください。
意図しないJavaScriptが起動している
上記2つの原因を確認しても問題が解決しない場合は意図しないJavaScript(以下、JS)が効いていないか確認してみてください。
イメージマップはより見た目をよくする様々なJSがネット上で紹介されています。
もともとのイメージマップではJSは使わないので、無駄なidやclassが付与されていないかご確認ください。
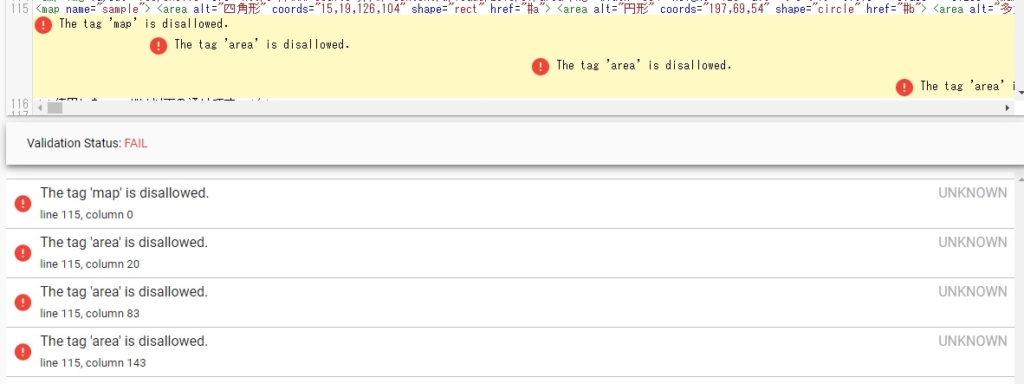
AMPにmapタグ・areaタグは対応していない(!?)※2020年3月27日時点

イメージマップに使うmapタグ、areaタグはAMPには対応していないようです(2020年3月27日時点)。
AMPの検証画面を開くと、上のキャプチャー画像のように“The tag ‘map’ is disallowed.” “The tag ‘area’ is disallowed.”と表示されています。
そのため、スマートフォンで確認すると正常にイメージマップが機能しないことが考えられます。
現在のところ、使用できないタグの一覧も存在しないため、mapタグがなぜ使用できないのかもはっきりとはしません。
対応方法が分かり次第、あらためて追記いたします。
- 参考: AMP 検証エラー