ブートストラップ (Bootstrap) とは
ブートストラップ(Bootstrap)は、Twitter社が開発したWebサイト制作時に役立つCSSのフレームワークのことをいいます。
ブートストラップは現在オープンソースで開発されており、誰でも無償で使用することができ、 デザインやUIの知識がなくても、動きのあるリッチなWebサイトを素早く制作することができます。
アメリカ航空宇宙局や米国ニュース専門放送局MSNBCなどのWebサイトでもブートストラップが採用されているなど、質の高いフレームワークとして知られています。
ブートストラップの人気の理由

デザイン・レイアウトを考える時間を削減できる
CSSのフレームワークはブートストラップ以外にも存在しますが、まだまだブートストラップは群を抜いて人気のフレームワークです。
ブートストラップを使うことで、コーダーはコードを書く時間や作業量を大幅に減らすことができます。
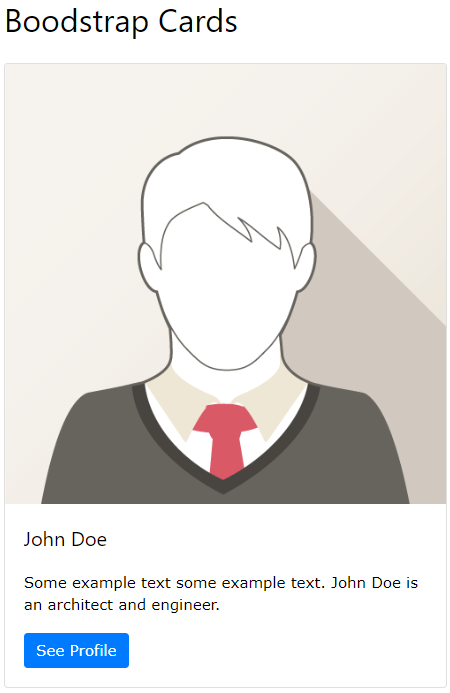
例えば、参考画像1のように、カード型の表現をしたいという場合、0から考えるのはめんどうです。
しかし、ブートストラップには、このような形にするCSSが予め設定されているので、Webサイトのレイアウトをいちいち考える必要がなく、 表示させる文章や画像などのコンテンツを用意するだけでWebサイトの制作が可能です。
そのため、0からWebサイトを制作する場合と比較すると作業量が大幅に減らせます。
商品販売日までに商品紹介サイトを制作したいなどの要望も社内では出てくるでしょう。また、 Webサイトの制作工程を簡略化して人件費を削減したいと思うこともあるかもしれません。そのため、 Webサイト制作をする上で、ブートストラップを知っておくと便利です。
JavaScriptもカバーしている
ブートストラップの魅力はCSSだけではありません。
Webサイトに動きをつけるJavaScriptのファイルもブートストラップには含まれているため、リッチな Webサイトが制作できるのも魅力的です。
最近ではスマートフォンメニューを(≡)のような三本線で表現することが多く、このボタンを押すとメニューが表示されますが、こうした動きも予めブートストラップには盛り込まれています。
ブートストラップの使い方
ブートストラップを取り込む
ブートストラップを使うには、CSSとJavaScriptのファイルを読み込む必要があります。
必要なファイルはブートストラップのWebサイトからダウンロードすることができますが、以下のコードをHTMLファイルのheadタグ内にいれるだけでもOKです(以下の情報は2020年6月4日現在のbootstrap4のものです)。
CSS
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">JavaScript
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>ブートストラップのレイアウト・グリッドを理解する

ここからはブートストラップを扱う上で最低限必要となる知識をお伝えしていきます。
ブートストラップを使う上でまず覚えておきたいのがレイアウトの方法です。
とくにグリッド(Grid)のアイデアを十分に理解しておく必要があります。
Webサイトを制作していくと、2カラムにわけたり、3カラムにわけたりしたいことがよくあります。
グリッドとは、こうした要望に簡単に応えるべく、予め配置の方法を設定したものです。
一昔前までは「テーブルレイアウト」という表組を使ってWebサイトのレイアウトをつくっていましたが、同じような形でWebサイトが作れるので、画像やテキストの配置を簡単に行うことができます。
ブートストラップのコンポーネント(Components)を組み込む
グリッドを使って大枠のレイアウトができたら、あとはコンポーネント(Components)を使って、パーツを組み込んでいきます。
例えば、ボタンのデザインであったり、先ほどの参考画像1のようなカード式のデザインもコンポーネントの1つです。
こうしたコンポーネントの表現を、ブートストラップのWebサイトを見ながら覚えていきます。
ブートストラップのユーティリティ(Utilities)で表現方法を覚える
これまでに紹介したレイアウトとコンポーネントだけでも十分にWebサイトは作成可能ですが、ブートストラップのユーティリティ(Utilities)を覚えるとさらに表現の幅が広がります。
ユーティリティはそれ単体では意味がないものが多いですが、例えば画像を丸く切り抜いたり、カード式のデザインに影を付けたりと、コンポーネントに装飾を施すことができます。
ブートストラップで何ができるかをレファレンスから学んでいく
これまでブートストラップでWebサイトを構築する上で、最低限知っておかなければならないレイアウト・コンポーネント・ユーティリティについて解説していきました。
ここまでくれば、あとはブートストラップのWebサイトを見て、表現方法をインプットしていくだけです。
ブートストラップのレファレンスでは、様々なコンポーネント、ユーティリティが紹介されているので、これらのページを見ながら表現方法を学んでいきましょう。
ブートストラップの活用事例
ここからは、実際にブートストラップを活用して制作された Webサイトをご紹介します。
Twitter社が開発したフレームワークだけあって、様々な企業がブートストラップを活用していることが伺えます。
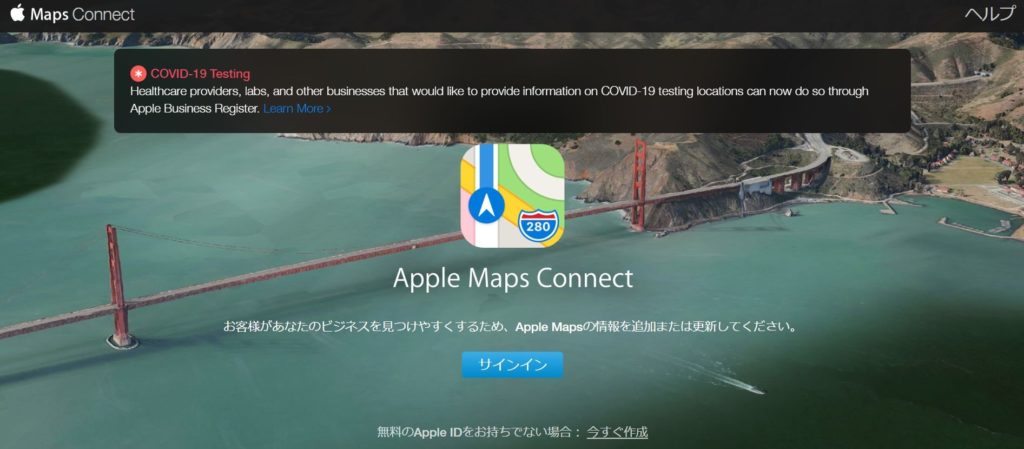
Apple
ブートストラップの事例として、最近Apple社が開発したiOS対応の地域サービスアプリケーション「Apple Maps Connect」のダウンロードサイトがあります。地図のほか、自動車、徒歩および公共交通機関のナビゲーションや到着推定時刻を提供してくれる画期的なアプリのダウンロードサイトにも、ブートストラップが活用されています。
任天堂
任天堂が2017年10月に販売したNintendo Switchソフト「スーパーマリオオデッセイ」の公式サイトにもブートストラップが活用されています。
Javascriptによる動きもあり、ブートストラップの性能を引き出したWebサイトに仕上がっています。
Coiney
Coineyは、クレジットカード決済・電子マネー決済に特化しており、店舗の事業者に対してキャッシュレス決済サービスを導入する支援をしている会社です。フィンテックの普及と同時に注目を集めたベンチャー企業です。
Coineyだけでなく、ベンチャー企業のWebサイトにはブートストラップが採用されていることがよくあります。
Webサイトの構築費用を抑えながら、見やすいサイトが作れるところが人気の理由かもしれません。
ブートストラップを使うデメリット・注意点
画一的なデザインになりやすい
ここからはブートストラップを使う際の注意点についてお話ししていきます。
ブートストラップの最大のデメリットは、画一的なデザインになりやすいというところです。
先ほど事例紹介の中で、多くのベンチャー企業がブートストラップのWebサイトを使っているというお話をしましたが、これらのサイトはどことなく似ています。
こうしたデメリットを払しょくするために、ブートストラップを使う際にはオリジナルの画像やイラストを準備しておくと、オリジナリティあふれるサイトにすることができます。
日本語のWebサイトを制作する際には調整が必要
ブートストラップは英語圏向けに開発されたテンプレートのため、日本語表記する場合は、CSSやJavaScriptでの軽微の調整が必要になります。
例えば文字の大きさなどはそのまま使ってしまうと、日本人にとってはあまりに大きいサイズになってしまうことがあります。
ブートストラップを使う場合は、テキストのサイズやフォントなどの細かな部分で、日本人向けに調整していく必要があります。
注
| ↑1 | What is Bootstrap より |
|---|