Minify(ミニファイ)とは何か?圧縮方法とJS・CSSの軽量化のメリットを解説
Minifyの概要

Minify(ミニファイ)とは、JavaScript(以下、JSと略記)やCSSのコード内の不要な改行やインデントを削除して、動作はそのままの状態で、圧縮・軽量化することをいいます。
日本では「ミニファイする」とはあまり言わないかもしれませんが、会話の中では「ファイルを圧縮する」「ファイルを軽量化する」という風に使われます。
軽量化したコードは、通常のファイルと区別するために“min”が付け加えられるのが一般的です。
例えば、圧縮されたJS・CSSのファイル名は以下のようになります。
| ファイル | 圧縮前のファイル名 | 圧縮後のファイル名 |
|---|---|---|
| JS | common.js | common.min.js |
| CSS | style.css | style.min.css |
これはあくまでファイル名を変更しただけなので、軽量化後のファイル名から“min”を削除しても中身に影響はありませんし、逆にファイル名に”min”を入れたからと言って軽量化がされるという訳ではありません。
しかし、有名なJSのライブラリであるjQueryの圧縮版のファイルが“jquery-3.5.1.min.js”であることをはじめ、圧縮されたファイル名に”min”を入れることはコーディング界の一般常識となっています。
Minify(軽量化)のメリット
JSやCSSのデータを軽量化すると次のようなメリットが得られます。
Webページの表示速度が上がる
Minifyを行う最大の理由はファイルサイズを縮小させ、ページの表示速度を向上させることです。
今日、WebページはJSやCSSで様々な効果が施されるようになった一方で、コンマ何秒の表示遅延がユーザーの離脱率を左右するような世界になっています。
そのため、見た目のよいWebサイトにしつつも、ファイルサイズをできるだけ抑える必要があります。
ソースコードのファイルが重たいと、Webページの表示速度が下がります。内容を変えずにファイルサイズを縮小させる一番の方法がインデントのためのスペースや改行を削除することです。
人間にとってはただのスペースや改行であっても、プログラムコードを解読しているコンピュータはいちいちその意味を考えてしまうため、スペースや改行がなくなるだけでも読み込み速度は向上します。
最近ではGoogleなどがWebページの表示速度を計測するツールを提供していますが、JSやCSSのファイルを軽量化したところ、Web表示速度が5秒も縮まったという話もあります。
多くの人から支持されるWebサイトにするには表示速度も気を付け、各種ファイルを軽量化する必要があります。
サーバーの容量が節約できる
Minifyをかけると、JSやCSSのファイルサイズが小さくなるため、サーバーの容量を空けることにもつながります。
Webサイトの改修工事を行う度にファイルは増えていくため、サーバーの容量不足に頭を悩ます企業も少なくありません。また、サーバーに不要なファイルを蓄えると、管理業務やメンテナンスが大変になるなど無駄が発生します。
サーバー容量が多いとサーバーダウン時の復旧に時間がかかり、緊急を要する業務までに影響が出るかもしれません。そのため、サーバー容量は余裕を持たせておく必要があります。このようなことから、Minifyの重要性が謳われているのです。
ソースコードの解読を難しくし、盗用防止ができる
繰り返しになりますが、Minifyとは、JSやCSSのコードの中の不要な改行やインデントを削除して、ファイルを軽量化することをいいます。
通常は、チーム間でコードを解読して編集できるように、コード内に改行やインデントを入力していきます。これらを削除すると、各プログラムの動作に影響は出ませんが、解読は難しくなってしまいます。
JSやCSSのコードはブラウザでみることができるので、比較的簡単にコードが盗用されてしまいますが、コードの圧縮を行うことにより解読が難しくなれば、盗用を抑止することができます。
しかし、これから圧縮に使えるツールをいくつかご紹介しますが、圧縮されたファイルに自動的に改行やインデントを加えるツールもあります。
そのため、完全なコードの保護にはならないので、その点は注意しておかなければなりません。
Minifyの方法
JSやCSSのコードの改行やインデントを1つ1つ手動で削除するのは大変です。近頃は、簡単に軽量化できるサイトが登場しています。Minifyツールサイトを利用して、ファイルの軽量化をしてみましょう。ここでは、おすすめのサイトをご紹介します。
| Pretty Diff | 海外のツールサイトです。2画面で状況を確認できるため、便利なWebサイトです。 ブラウザによって、サイト内のボタンの切り替えではURLの引数が変わらないことがあるため、URLを確認しながら動作を確認してみてください。 |
|---|---|
| Refresh-SF | HTML・CSS・JSの3種類のファイルを軽量化できるサイトです。 |
| JSCompress | JSの軽量化ができるサイトです。 |
| CSS Compressore | CSSを軽量化できるサイトです。 |
| JavaScript Minifier | JSを軽量化できるサイトです。細かいオプションも用意されているため、使い慣れると便利です。 |
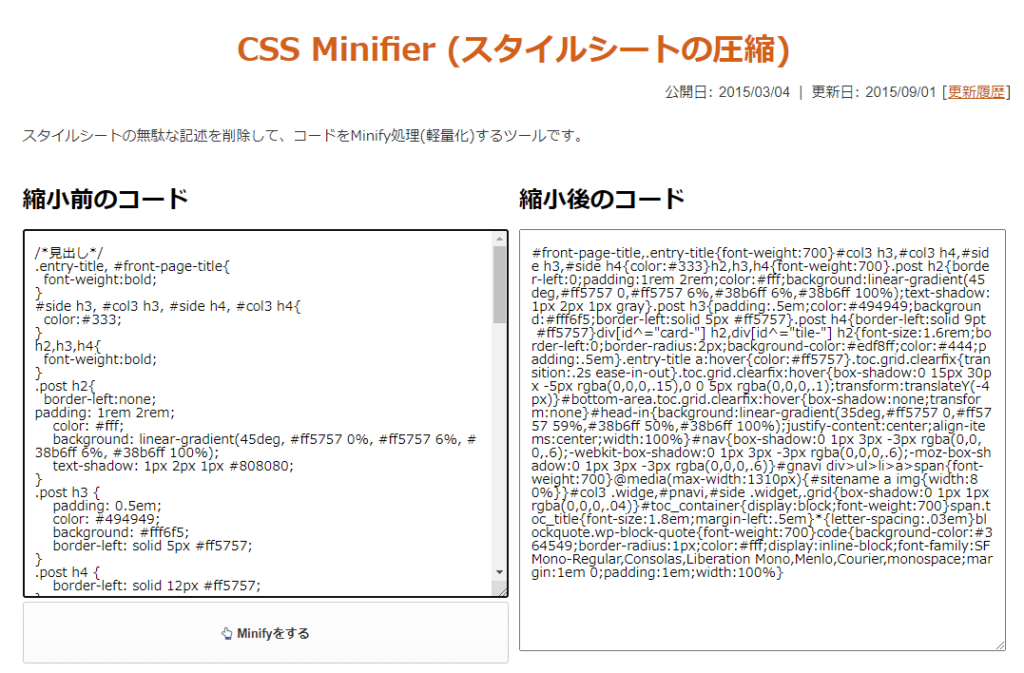
| CSS Minifier | CSSを軽量化することができるサイトです。 日本のWebサイトなので、日本人には使いやすいサイトです。 |
| JS Minifier | JSを軽量化することができます。 日本のWebサイトなので、日本人には使いやすいサイトです。 |
上記の他にも、Microsoftが無償で配布しているエディタのVS Code(Visual Studio Code)で軽量化する方法もありますが、ワンタッチの操作で軽量化できる上記のサイトであれば、誰でも簡単にデータを軽量化することができるでしょう。ぜひ、上記のサイトを参考にしてみてください。