目次
Chartist.jsで作成したドーナツ型のグラフには枠線が付けられない(?)
最近は便利なJavaScript(以下、JSと略記)のライブラリがあり、JSだけで簡単にグラフを作成することができるようになりました。
例えば、中心が空いたドーナツ型のグラフもChartist.jsを使えば簡単に作成することができます。
しかし、そのままではドーナツ型のグラフに枠線を付けることができません。
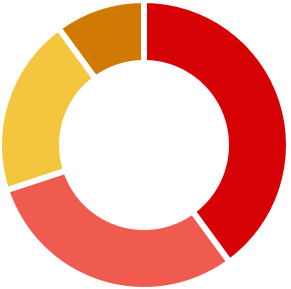
どういうことかというと、参考画像1のように、それぞれのデータの境目に白い線を付けるようなことがChartist.jsだけでは表現できません。
枠線を付けていくには少しCSSを設定する必要があります。

stroke、stroke-widthを設定する
Chartist.jsで作ったドーナツ型のグラフに枠線を追加する場合は、以下のようにCSSをあてます。
.ct-slice-donut-solid{
stroke-width: 6px;
stroke: white;
}strokeはsvg画像の枠線の色を、stroke-widthはその枠線の太さを設定します。
これら2つの設定を行えば、ドーナツ型のグラフにも枠線を付けることができます。
参考に枠線をつけたドーナツ型のグラフを以下のWebページに掲載していますので、こちらもご確認ください。