【レイアウト崩れやCSSが適切に反映されない!】HTMLコーディングで発生しがちなミスと解決方法
HTMLコーディングで発生しがちなミス
HTMLは文法ミスがあっても明示的なエラーが発生しないため、文法ミスに気付きにくいというデメリットがあります。そのためブラウザで表示させた時にレイアウトの崩れを確認して、はじめて文法ミスがあったことに気付くケースが大変多いです。
ここではHTMLコーディングで発生しがちなミスと解決方法について解説します。これらのミスに注意しながら、正しい文法でHTMLコーディングすることを心掛けましょう。
タグの閉じ忘れ
HTMLは基本的に「開始タグ」と「終了タグ」のセットで記述することになっています。コーディングミスで多いのが「終了タグ」の閉じ忘れです。複数の要素のタグがつながっていると、タグの閉じ忘れが発生しがちです。
| ミスの例 |
| <ul> <li><a href=”https://www.yahoo.co.jp”>Yahoo! Japan</li> </ul> |
| 正しい例 |
| <ul> <li><a href=”https://www.yahoo.co.jp”>Yahoo! Japan</a></li> </ul> |
ミスの例では、aタグの閉じ忘れが発生しています。タグの閉じ忘れがあると、後続の要素にまで開始タグの影響が発生して、大きくレイアウトが崩れることがあります。
タグの入れ子関係の崩れ
タグの入れ子関係の崩れも発生しがちな文法ミスの一つです。
| ミスの例 |
| <ul> <li><a href=”https://www.yahoo.co.jp”>Yahoo! Japan</li></a> </ul> |
| 正しい例 |
| <ul> <li><a href=”https://www.yahoo.co.jp”>Yahoo! Japan</a></li> </ul> |
ミスの例では、liタグとaタグの入れ子関係が崩れています。ある要素をタグで囲む時、閉じタグを記述するのは、直近の開始タグと同じタグです。「Yahoo! Japan」を直近で囲っているのは、aタグなので、まずはaタグの閉じタグである </a> を記述してから </li> を記述するのが正しい閉じタグの順序です。
タグの全角英数での記述
タグを全角英数で記述してしまうと、正しいHTMLとは解釈されないためレイアウトが崩れることがあります。
| ミスの例 |
| <ul> <li><a href=”https://www.yahoo.co.jp”>Yahoo! Japan</li></a> </ul> |
| 正しい例 |
| <ul> <li><a href=”https://www.yahoo.co.jp”>Yahoo! Japan</a></li> </ul> |
HTMLを全角英数で記述することはあまり起こらないと思いますが、正しいHTMLと解釈されないことは知っておくとよいでしょう。
属性の「”(ダブルクオート)」の抜け
HTMLタグに記述した要素に「”(ダブルクオート)」が抜けていると、文法エラーとなり思うように動作しないことがあります。
| ミスの例 |
| <ul> <li><a href=https://www.yahoo.co.jp”>Yahoo! Japan</a></li> </ul> |
| 正しい例 |
| <ul> <li><a href=”https://www.yahoo.co.jp”>Yahoo! Japan</a></li> </ul> |
ミスの例では、aタグのhref属性の最初に「”」が抜けています。この状態をブラウザで表示させると、正しくハイパーリンクが動作しないことがあります。
絶対パス、相対パスの指定ミス
imgタグのsrc属性や、linkタグのhref属性など、外部のリソースを参照する時に絶対パスや相対パスを記述することがあります。これらのパスの指定ミスがあると、リソースの参照がうまくいかず、画像が表示されなかったり、cssが適用されなかったりします。
シンプルなHTMLとCSSだけのWebサイトであれば、HTMLファイルと外部リソースとの階層関係を意識するだけでよいのですが、WordPressのようなCMSを使用している場合、テンプレートファイルと、そのテンプレートファイルが適用されているHTML文書のディレクトリが異なることがあります。
この場合、相対パスでリソースを指定するとうまくいかないため、CMSが提供している関数を利用する必要があります。
たとえば、WordPressの場合、テーマフォルダにあるstyle.cssのパスを取得するために「get_stylesheet_uri()」という関数を使って、style.cssまでの絶対パスを指定します。
| <link href=”<?php echo get_stylesheet_uri(); ?>” rel=”stylesheet” type=”text/css”> |
WordPressでは、特定のディレクトリやファイルの絶対パスを取得するためのテンプレートタグがデフォルトで用意されているため、テーマ開発時にはこれらを駆使することが求められます。その他のCMSでも同様なケースが多いです。
class属性やid属性のスペルミス
clsss属性やid属性のスペルミスもHTMLコーディングで頻発します。class属性やid属性自体は、HTMLとしての意味はないのですが、CSSやJavaScriptで頻繁に参照される属性です。
これらにスペルミスがあると、思うようにCSSでの装飾が効かなかったり、JavaScriptが動作しなくなったりすることがあります。
本来の原因が単純な属性スペルミスなのに、CSSやJavaScriptのコードに問題があると思い込んでしまうと、どのように修正しても全く意味がありません。スペルミスなんて自分は起こさないと思い込んでしまうと、ミスの発見まで思いのほか時間がかかってしまいます。
同一ページ内に同じ値を持つid属性の記述
同一ページ内に同じ値をもつid属性を記述するのもHTMLの文法ミスの一つです。同じ値を持つid属性があると、ページ内リンクや、id属性を指定するJavaScriptが動作しないことがあります。このミスについては、同じ値になっているid属性を別の値にして解決できます。
HTMLコーディングをチェックできるツール
前述したHTMLコーディングのミスを目視で発見するのは困難です。まずはこれから紹介するコーディングチェックツールを利用して、機械的に確認するとよいでしょう。
W3C Markup Validation Service
「W3C Markup Validation Service」はWebで使われている技術の標準化を推進している、W3C(World Wide Web Consortium)が公開しているHTMLコーディングチェックツールです。

たとえば、以下のようなHTMLをチェックするとします。
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>コーディングチェック</title>
</head>
<body>
<h1 id="main">コーディングチェック</h1>
<h2 id="example">ミスの例</h2>
<ul>
<li><a href=https://www.yahoo.co.jp">Yahoo! Japan</a></li>
</ul>
<h2 id="example">正しい例</h2>
<ul>
<li><a href="https://www.yahoo.co.jp">Yahoo! Japan</a></li>
</ul>
</body>
</html>
このHTMLに2か所のエラーがあります。
- 「ミスの例」のaタグに「”」の抜け
- 同じ値を持つid属性の設定
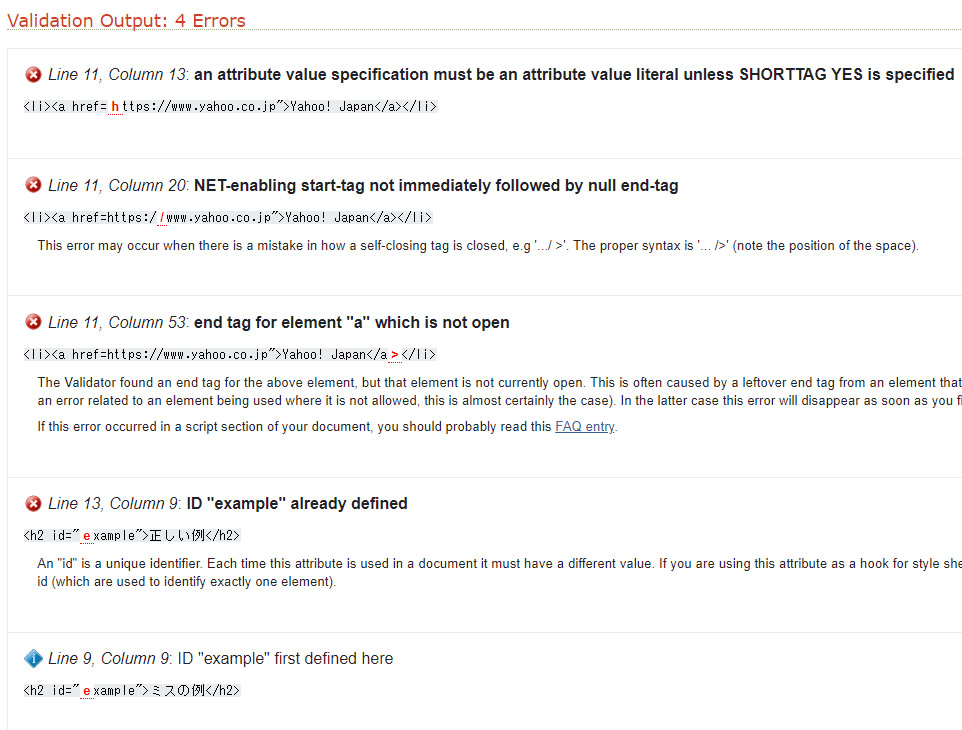
W3C Markup Validation Serviceによるチェック結果は以下の通りです。

「”」が抜けている箇所とid属性が重複している箇所についてのエラーが指摘されています。英語を読むのが難しい方はGoogle翻訳などを使って日本語にするとよいでしょう。
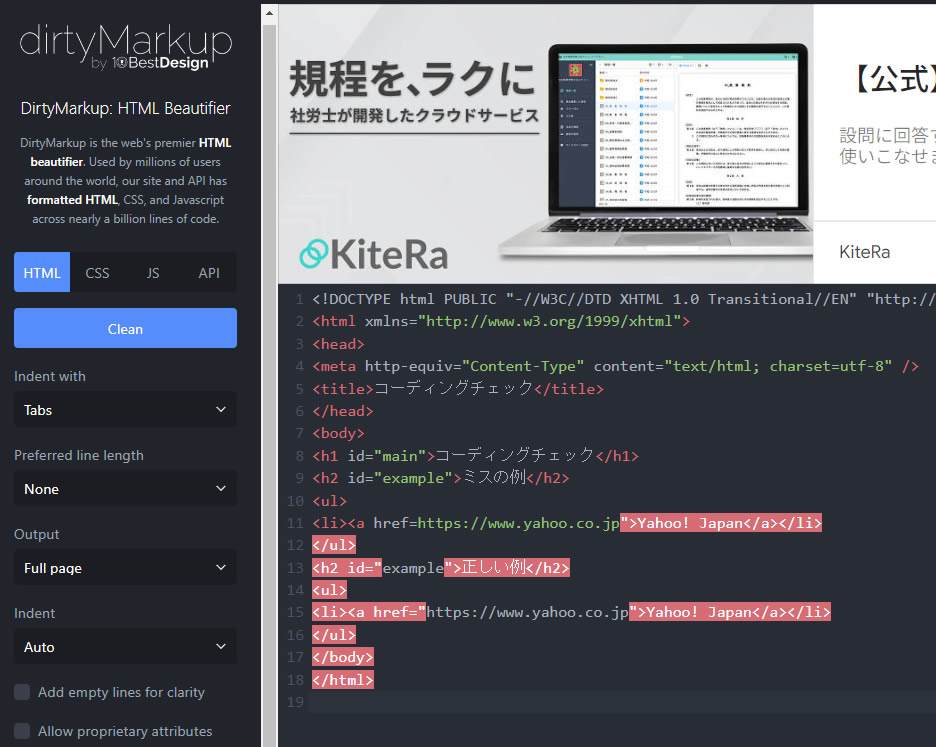
Dirty Markup
「Dirty Markup」はHTMLコーディングのチェックに加えて、コードの整形やインデントも行ってくれるツールです。

文法ミスのある部分がハイライトで表示されます。左サイドバーにある「Clean」ボタンをクリックすると、エラー部分が自動で修正されます。

HTMLのインデントが実行され、「”」の抜けが修正されています。しかしid属性の重複はそのままでした。あくまでも文法上のミスだけチェックできるツールのようです。
HTMLエラーチェッカー(Chromeの拡張機能)
Google Chromeの拡張「HTMLエラーチェッカー」を使うと、任意のWebページを開いている状態で、ボタンクリック1つでHTMLの文法チェックを実行できます。

これまでと同じ文法エラーのあるHTML文書をチェックしましたが「タグはおそらく完璧です」と表示されました。ほかのチェックツールと比較すると、それほど厳密なチェックはされないようです。

もう少し分かりやすく「</li>」を削除して再チェックしました。「1個だけ対応していないタグがあります」と表示され、liタグが閉じていないことが指摘されています。このような分かりやすい文法ミスだけを確認したいのであれば、このツールを使うとよいでしょう。