supタグが効かない時はリセットCSSを確認
肩付けにするsupタグが効かない
supタグとは何か?
supタグというものをご存知でしょうか?
supタグを使用すると上付き文字を使用することができ、注釈などで利用することができます。(たとえばこのような形です[1])
しっかりと脚注を入れたいオウンドメディアやブログでは活躍するタグです。

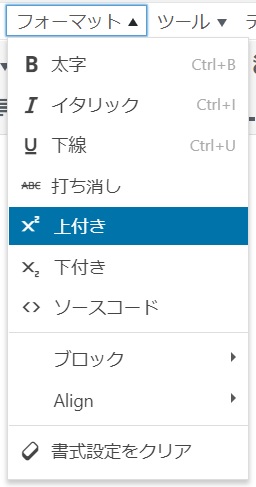
最近ではWebサイト更新システムに上付き文字のボタンが標準搭載されていたりするので、だれでも簡単に利用できます。
そんなsupタグが効かない
ある日、そんなsupタグがサイトによって効かないということがありました。
しっかりとsupタグがHTML中に記述されているのに、上付き文字になりませんでした。
今回はsupタグが効かなかった時の対処法をご紹介します。
原因はリセットCSS
調査したところ犯人はリセットCSS
このsupタグが効かない現象、調査したところリセットCSSが原因となっていました。
リセットCSSとは何か?
リセットCSSとは何でしょうか?
インターネットエクスプローラーやグーグルクロームのようなWebブラウザはもともと各HTMLタグにあらかじめ独自の設定をかけています。
たとえば見出しを表すh1タグは文字サイズを大きくして、太字になるような設定がかけられています。
あまりWebサイトの構築に詳しくなければ気の利いた話ですが、Webサイト制作業者によってはありがた迷惑な話で、このブラウザがもつ独自の設定は自分たちが考えたWebデザインを崩すもとになっています。
このブラウザの設定を打ち消すための設定がリセットCSSで、通常reset.cssというファイルに記述されています。
とくに決まった記述方法はなく、「リセットCSS 最新」などで検索すれば、かなりのページがヒットします。
リセットCSSの中でsupタグの設定も消えている
今回のsupタグが効かない件はこのリセットCSSが悪さをしており、ブラウザの設定を一括して打ち消す中で、以下のように文字の大きさや表示場所をリセットしています。
html, body, div, span, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,abbr, address, cite, code,del, dfn, em, img, ins, kbd, q, samp,small, strong, sub, sup, var,b, i,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, figcaption, figure,footer, header, hgroup, menu, nav, section, summary,time, mark, audio, video {margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;}
この中でsupタグの設定も消されています。
そのため、リセットCSSからsupタグを除外するか、supタグに再度上付けの設定をする必要があります。
supタグの通常設定
supタグには通常下記のような設定がかかっています。
sup {vertical-align:text-top;font-size:small;}
この設定を改めて記述すれば、supタグが効くようになります。