インターネットが広く使われる世の中で、Webアクセシビリティはますます重要性を高めています。
しかし検証の方法は一般的に認知されている所ではありません。
今回はWebアクセシビリティの検証から検査報告書の作成までの一連の流れをご紹介していきます。
Webアクセシビリティとは何か?
アクセシビリティの概要
最近ますます重要視されるようになった「アクセシビリティ」とは何でしょうか?
アクセシビリティとは「何かに人間や道具が接触でき、利用や操作が可能な状態」を意味しています。
つまり、「そのものがどのくらい使える状態にあるのか」を指していると言えましょう。
同様にWebアクセシビリティとは、「Webサイトがどのくらい使える状態にあるのか」ということになります。
JIS8341-1:2010によるアクセシビリティの定義
日本工業規格(以下、JISと略記)もアクセシビリティを定義しています。
アクセシビリティに対する基本方針をまとめた「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第 1 部:共通指針」によると、「アクセシビリティは、異なる能力をもつすべての人々が情報通信機器及びサービスを利用できるときに実現する」としています。
障がい者・高齢者にも配慮したWebサイトの設計を
上述のJISのアクセシビリティの定義でいう「異なる能力」というのは、視力が弱かったり、手が不自由であったり、高齢者であったりと、様々な人の境遇を意味しています。
身体障がい者の方や高齢者であっても、Webサイトは生活に欠かせないものになっています。
そのWebサイトが「手が不自由だったら使えない」「弱視だったら使えない」という状態はあってはならないことです。
こうした状況を鑑み、JISはどのような境遇にあっても使えるWebサイトやサービスを求めていると言えましょう。
Webアクセシビリティ検証準備
Webアクセシビリティの検証を始める前に、いくつか準備しておきたいことがあります。
ここではWebアクセシビリティに必要な道具やWebサイトをご紹介していきます。
みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)
「みんなのアクセシビリティ評価ツール:miChecker」(以下、「miChecker」)は総務省が開発・提供しているアクセシビリティ検証ツールです。
誰でもダウンロードが可能であり、Webサイトのアクセシビリティを検証することができます。
miCheckerが起動しなかったら

miCheckerの注意点としてはJavaの実行環境が必要であるため、ダウンロードしてアプリケーションを起動しても上のような警告文が表示され、アプリケーションが起動しないことがあります。この場合は、Javaをインストールする必要があります。
少し手間がかかってしまいますが、「みんなのアクセシビリティ評価ツール miChecker 導入手順書」の5ページ以降を確認しながら、こちらのページでJavaをインストールし、検証に備えてください。

無事Javaがインストールされた場合、miCheckerを起動すると、上のような画面が表示されます。
miCheckerのセッティングのための参考サイト
- 総務省|情報バリアフリー環境の整備|みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0
- みんなのアクセシビリティ評価ツール miChecker 導入手順書
- 全オペレーティング・システム用のJavaのダウンロード
カラーコントラストアナライザー(Colour Contrast Analyser)
次に色のコントラストを計測するツールを用意します。
最もポピュラーなのがカラーコントラストアナライザー(Colour Contrast Analyser、以下CCAと略記)です。
CCAを使うことにより、後述するアクセシビリティの基準にどの程度適している画像かどうかを判定することができます。
しかし今日ではCCA以外にもさまざまなコントラストの検証ツールがあります。
下記Webサイトで紹介されているPhotoshopなどでもコントラストの検証ができるので、すでに所有している場合はこちらを使ってもよいでしょう。
W3Cマークアップバリデーションサービス(The W3C Markup Validation Service)
次にWebサイト中にコードのエラーがないかどうかを検証するW3Cマークアップバリデーションサービス(The W3C Markup Validation Service、以下W3Cバリデータと略記)をご紹介します。
W3Cバリデータは、Webの規格を決めるWorld Wide Web Consortium (以下、W3Cと略記)の方針に従ったコーディングをしているかどうかを検証してくれます。
アクセシビリティの達成基準と検証範囲を決める
実際の検証を始める前にもう少しだけ準備をしておくことがあります。
それが達成基準の確認と検証範囲の選定です。
JIS X 8341-3:2016によるアクセシビリティの達成基準
A、AA、AAAの3つのレベル
Webアクセシビリティについての規格である「JIS X 8341-3:2016 高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第 3 部:ウェブコンテンツ」ではアクセシビリティの61の達成基準を示し、各基準につきA、AA、AAAの3つのレベルを設けています。
これらの達成基準に対し、Aのレベルの達成項目をすべてクリアしていたら、そのWebサイトはレベルAのアクセシビリティを達成しているといえます。
各レベルの概要をまとめると以下のようになります。あくまで目安ですが、ご参考までにご覧ください。
- レベルA
このレベルが達成できていないと、ユーザーの状況については使えない機能が存在してしまいます。
アクセシビリティ確保に最低限求められるレベルとされています。 - レベルAA
このレベルが達成できていないと、ユーザー状況によっては、ユーザーの意思によって操作しにくい機能が存在してしまいます。
一般的に、このレベルAAまでの達成を求められます。 - レベルAAA
このレベルが達成されていないと、Webサイトの特定の機能が使いにくい状況にあります。
しかし、一般的にこのレベルまでの達成は求められません。
どのレベルまで達成を目指すか
「アクセシビリティの改善をする」といった場合は、レベルAAまでの達成を目指すことが一般的です。
とくに総務省「みんなの公共サイト運用ガイドライン(2016年版)」では公的機関に対してレベルAAの達成を求めています。
しかし、民間企業のWebサイトなどはこうした規則はないため、レベルAAの達成がのぞましいものの、現状にあわせて達成レベルを講じる必要があります。
すべてのページを検証することはできない
達成基準を決めたら、次は検証するページを選定していきます。
10ページ、20ページのWebサイトであればすべてのページを検証することが推奨されますが、100ページ、1,000ページというWebサイトであれば、すべてのページを検証するのは困難です。
その場合は対象範囲内から「ランダム選択25ページ以上」+「任意選択15ページ以上」の計40ページ以上を選定し、検証することで良しとされています。
アクセシビリティ検証が必要なページを考える
アクセシビリティの検証をするに際して、ページ数だけでなく、どのページを検証するかも重要な点です。
例えば、10年以上前の誰も見ていないコンテンツを検証したとしても、大きな効果を生み出すことができません。検証するコンテンツの範囲を整え、その中で40ページ程度の検証ページを選出するとよいでしょう。
Webアクセシビリティの検証を始める
すべての準備が整ったら、いよいよWebアクセシビリティの検証を始めていきます。
主な検証の手順は以下の通りです。
miCheckerを使ってアクセシビリティの問題を確認する
miCheckerを使用する

はじめに、ダウンロードしたmiCheckerを使って、システム的にチェックできるアクセシビリティの問題を洗い出します。
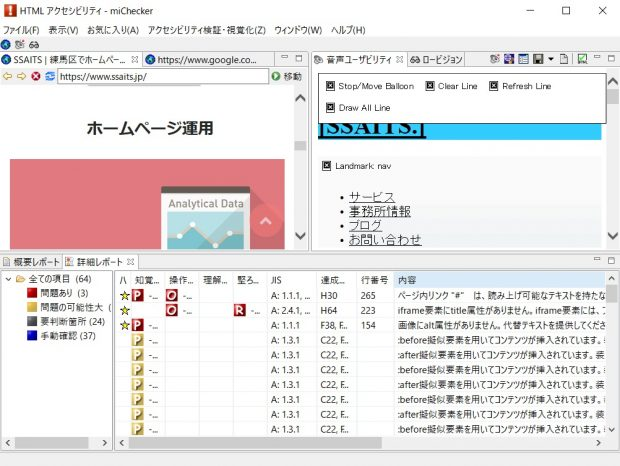
細かな使用方法はmiCheckerのWebサイトに譲りますが、URLを入力し、「アクセシビリティ検証・視覚化」のメニューから「アクセシビリティ検証・音声ユーザビリティ視覚化」のボタンを押すと、miCheckerが入力したURLのWebページのアクセシビリティを検証してくれます。
miCheckerの詳細レポートを確認する

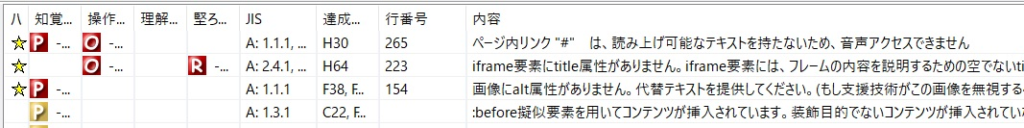
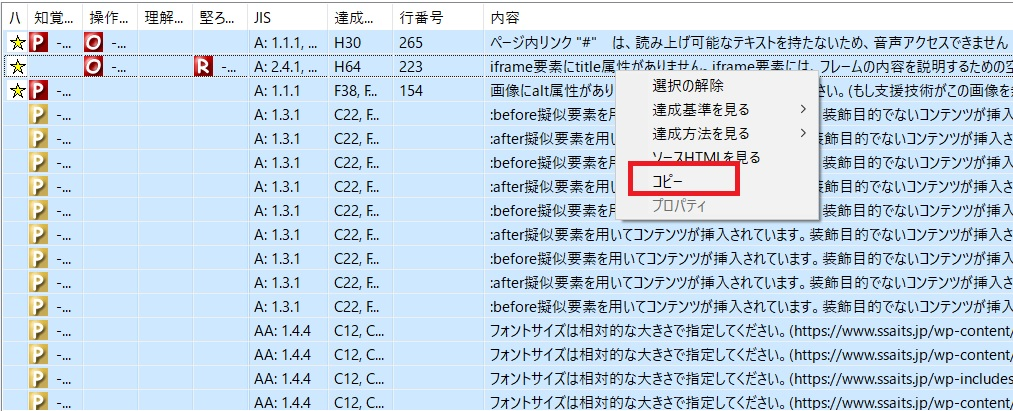
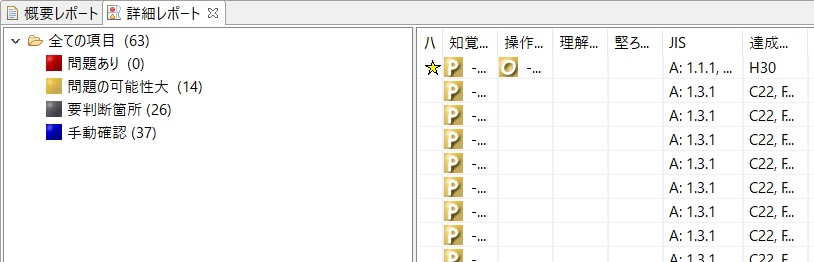
miCheckerを使用すると、「詳細レポート」として、問題の箇所が表示されます。
この中で注目すべきは、「問題あり」となっている箇所です。
「行番号」というのは、ソースコードの何行目に問題があるのかを示しており、「内容」は問題の内容を示しています。実際のソースコードの行数と相違があることがありますが、「行番号」と「内容」の記述をもとに問題の箇所を確認していきます。
このように、miCheckerの優れている所は、どのような問題が発生しているのかと、どの部分を修正すればよいのか、そしてこの問題を解消することによってどのような達成基準をクリアできるのかを明示してくれることです。
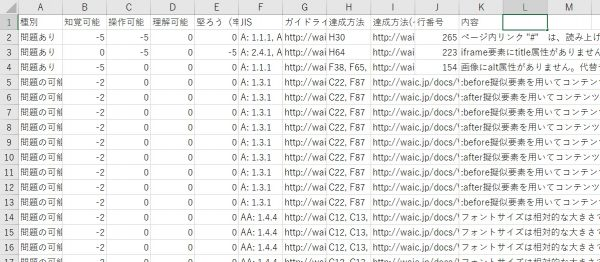
miCheckerの詳細レポートをExcelにまとめると管理が便利

miCheckerの詳細レポートをコピーし、Excelにペーストし、検証ページをシートごとに管理するとこれからのアクセシビリティ検証が楽になります。
WindowsOSであれば、「詳細レポート」の項目をクリックし、Shiftを押しながら矢印を押すことで、項目を複数選択することができます。そのまま、コピーし、Excelにペーストしましょう。

「問題あり」の解消がアクセシビリティ検証のはじめの一歩

「問題あり」の箇所はよほどのことがない限り、解消しなければならない問題です。「詳細レポート」の「内容」を確認し、問題の箇所を修正していきます。
最終的に「問題あり(0)」となるまで、改善を繰り返していきます。
ここまで完了すれば、多くの場合はレベルAのWebアクセシビリティは達成されています。
ここからは人間の目と他の検証ツールでアクセシビリティを改善していきます。
参考Webページ
- 総務省|情報バリアフリー環境の整備|みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0
- みんなのアクセシビリティ評価ツール miChecker 導入手順書
- 全オペレーティング・システム用のJavaのダウンロード
この記事は執筆途中の記事です。鋭意執筆中ですので、またご訪問くださいませ。

