【フロントエンドエンジニア向け】JavaScriptが動かない・エラーが出るときに確認すること
JavaScriptが動かなくなったら
JavaScriptはWebサイトに動きを持たせたり、サーバーとの非同期通信によりデータを取得して処理したりするのに使われるプログラミング言語です。
JavaScriptを使ってWebサイトを制作しているときに、うまく動かなかったり、エラーが発生したりすることがあります。
このようなとき、開発者はJavaScriptのエラーを捉えて修正しなければなりません。この記事ではその方法を解説します。
文法エラーと論理エラー
JavaScriptに限らず、プログラムのエラーには「文法エラー」と「論理エラー」の2種類があります。まずはこの2つを見ていきましょう。
文法エラーとはプログラム上の構文のエラー
文法エラーとは、プログラミング上の構文のエラーのことです。JavaScriptの場合、変数名のタイプミス、セミコロンやカンマの抜け、定数に値を代入しようとした、などさまざまケースが文法エラーの要因となります。
論理エラーとはアルゴリズムのエラー
一方、論理エラーとはプログラムにおけるアルゴリズムのエラーです。この論理エラーの解消は少々やっかいです。なぜなら文法エラーと異なり、ブラウザ上で明確に分かるエラーとして発見するのが困難だからです。
たとえば、条件式の不等号の向きが逆になっている場合や、繰り返し文のループ数が間違っていた場合、あくまでも文法上では正しいと見なされるため、記述されている通りに動作してしまいます。たとえアルゴリズムが間違っているとしてもです。
そのため論理エラーを把握するためには、JavaScriptの実行結果をある程度予想して、実際に動作させたときに期待通りの結果になっているかどうか、確認していく必要があります。
エラーチェックはブラウザのデベロッパーツールを使う
JavaScriptのエラーをチェックするには、ブラウザのデベロッパーツール(開発者ツール)を使うと効率的です。デベロッパーツールとは、ブラウザで表示させているWebページのソースコードやCSSをリアルタイムで調整したり、JavaScriptの動作を確認できたりするツールのことです。主要なブラウザでのデベロッパーツールの起動方法は以下のとおりです。
| ブラウザ | デベロッパーツールのショートカット |
|---|---|
| Google Chrome | Ctrl + Shift + I あるいは F12 |
| Firefox | Ctfl + Shift + I あるいは F12 |
| Edge | Ctfl + Shift + I あるいは F12 |
2023年2月現在、主要3つのブラウザにおけるデベロッパーツールは「Ctrl + Shift + I」と「F12」のどちらかのショートカットで起動します。
それではデベロッパーツールを使ってJavaScriptのプログラムをチェックする方法を紹介します。
コンソール画面を確認する
JavaScriptのエラーがあるWebページをブラウザで表示させると、デベロッパーツールのコンソール画面でエラーが表示されます。なお、コンソール画面で表示されるエラーは文法ミスである文法エラーのみです。文法では正しい論理エラーは検出できませんので注意しましょう。
たとえば、Webページに次のようなJavaScriptが記述されていたとします。
<script>
n = 100;
if (a < 50) {
alert("数字は50未満です");
} else {
alert("数字は50以上です");
}
</script>
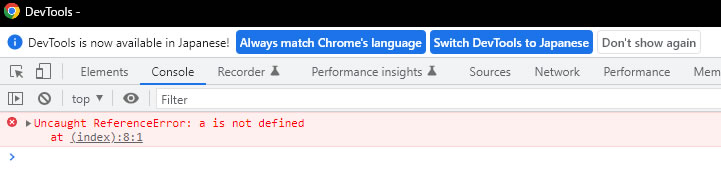
プログラムの2行目で変数nに100を代入していますが、3行目では未定義の変数aを条件文に使っています。この場合、コンソール画面に次のようなエラーが表示されます。

「Uncaught ReferenceError: a is not defined」と表示されています。これは定義されていない「a」という変数を参照しているというエラーです。それではデベロッパーツールを使って、このエラーを修正してみましょう。
デベロッパーツールでJavaScriptの動作検証を行う
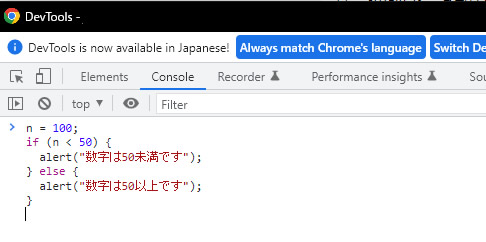
デベロッパーツールでは、コンソール画面の「>」の続きに直接JavaScriptのプログラムを記述して動作させることができます。たとえば次のように正しいプログラムを記述して、動作させます。

これは「a < 50」になっていた部分を「n < 50」に修正した正しいプログラムです。この状態でEnterキーを入力すると、正常にJavaScriptが動作します。

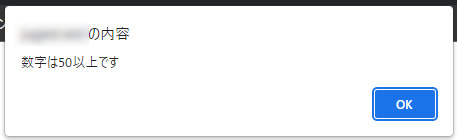
正しいプログラムでは、変数nの値は100でしたので、期待通りのアラートメッセージが表示されています。このようにエラーが発生しなくなるまで、コンソール上にJavaScriptを入力して検証していきます。
コンソール上でのエラーが表示されない論理エラーの修正においても、コンソールを使えば逐次実行結果を見ながら対応できます。
実際のところ、デベロッパーツールを使わなくてもこのような修正は可能です。しかしブラウザだけで修正を済ませられる利便さを考えると、ちょっとしたエラーの修正ならデベロッパーツールを使った方が効率的でしょう。
ただし、デベロッパーツールでエラーの確認と修正は、ブラウザで表示されているWebページのローカル環境にあるソースコードを対象としています。修正後は、実際のJavaScriptのプログラムに修正を反映して、サーバーにアップロードする必要があります。
エラー発生時の修正方法を把握しておこう
JavaScriptに限らず、最初から全くエラーが存在しないようなプログラムを開発することは困難です。だからこそエラーが発生したときの修正方法をきちんと把握しておかなければなりません。
この記事ではJavaScriptのエラーの確認方法を解説しましたが、ほかのプログラミング言語では、また違った方法でエラーを確認することになります。複数の言語で開発されている方は、この機会に言語別のエラーの確認方法と修正の手順をチェックすることをおすすめします。