webpackとは
webpackとは、JavaScriptのモジュールバンドラーツールで、複数のモジュールを1つにまとめることができます。
複数のファイルを1つのファイルにまとめることで、保守性が高くなり、他プロジェクトにもファイルを転用しやすくなります。そのため、多くのweb開発者がwebpackを活用して、ファイルをまとめています。
さまざまなモジュールバンドラーツールが登場していますが、webpackは機能が充実していることから、web開発者の支持を集めています。
今回はwebpackを導入するメリットと、いったいwebpackで何をするのかを解説していきます。
webpackのメリット
webpackで複数のファイルを束ねると次のようなメリットが得られます。
JavaScriptだけではなくCSSや画像もバンドルできる
今日ではさまざまなモジュールバンドラーツールが登場していますが、webpackは機能面が充実しています。Javascriptだけでなく、CSSや画像ファイルも束ねることができるので、Webサイトの見た目に関わる部分を一式カバーしてくれます。
このように、包括的な開発環境を整えられ、開発作業の分担やテストが行いやすくなることから、webpackはフロントエンドエンジニアに好まれるモジュールバンドラーツールとなっています。
保守性が高くなる

webpackを使ってJavaScriptファイルをバンドルすると、保守性を高めることができます。
「JavaScriptのモジュール」というのがイメージしづらければ、「JavaScriptで作られた1つの機能」と言い換えてもよいかもしれません。
例えば、Webサイトにありがちなプルダウンメニューの機能やお問い合わせフォームのエラーチェックをする機能がモジュールです。
このようなモジュールを個別にファイルとして保存した場合、修正するのは楽ですが、Webサイトとして表示させる際に読み込むファイルが多くなってしまうので、表示が遅延してしまいます。
一方で、複数の機能を1つのファイルにまとめてしまうと、メンテナンスをしなければいけない箇所を探し出すのに時間がかかってしまったり、ミスした時の影響が全体に及んでしまったりします。
このように、JavascripやCSSのファイルは細かく分けていくと読み込みの遅延が発生し、1つにまとめてしまうと管理がしづらくなってしまいます。
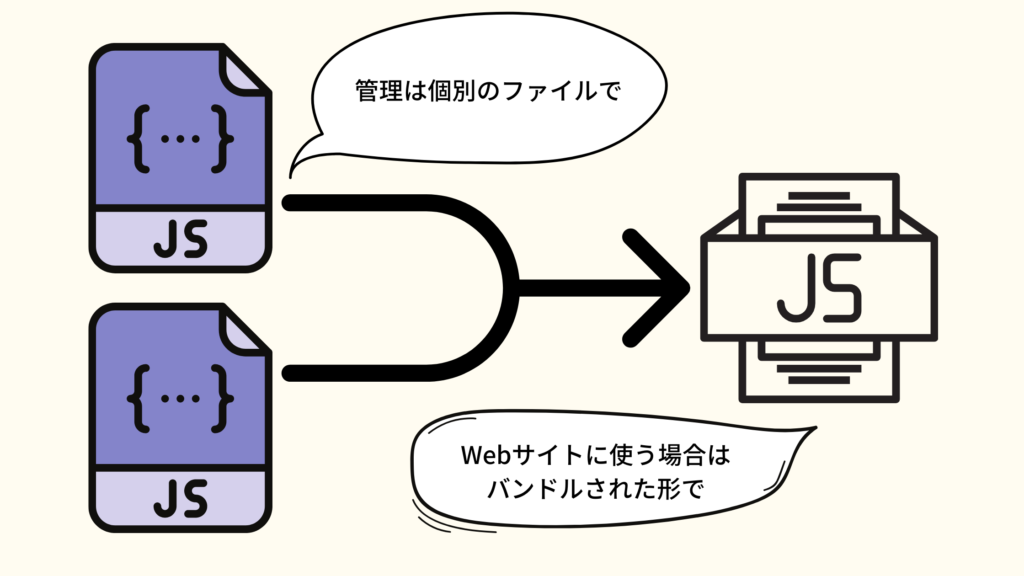
しかし、webpackを使うと、もともとモジュールごとに分けていたファイルから必要なモジュールを呼び出し、1つのファイルとして出力することができます。
そのため、管理は個別のファイルで行い、本番のWebサイトとして使用する時は1つのファイルとしてバンドルしたファイルを使用すれば、管理もしやすく、表示も早いWebサイトを実現することができます。
システム性能が上がる
上述の通り、各モジュールをそれぞれファイルに小分けにして読み込むとなると、読み込むファイルが増えるため、表示に時間がかかってしまいます。
ファイルを1つにまとめて縮められる時間はコンマ数秒の世界かもしれませんが、そのコンマ数秒の違いでユーザーの離脱率が変化するWebサービスの世界では、バンドルは重要な機能になってきています。
そのため、個別のファイルとして管理しながら、1つのファイルとしてバンドルすることができるwebpackは非常に重宝されています。
webpackの使い方
webpackでモジュールのファイルを束ねるには、どうすれば良いのでしょうか?
ここでは、webpackの使い方の概要をご紹介します。
webpackを使用する手順は以下の通りです。
- バンドル対象ファイルを作成する
- エントリーポイントファイルを作成する
- webpack設定ファイルを作成する
- ビルドする
ここからは、これらの各手順を詳しく見ていきましょう。
1.バンドル対象ファイルを作成する
まずは1つに束ねたいファイルデータを作成します。
以下の例では、sampleA.jsとsampleB.jsのファイルをバンドルしていきます。
sampleA.js
module.exports.sampleA = function() {
alert("sampleA.jsです。");
}
sampleB.js
module.exports.sampleB = function() {
alert("sampleB.jsです。");
}
2.エントリーポイントファイルを作成する
バンドル対象ファイルのまとめ役となるエントリーポイントファイルを作成します。
例えば、app.jsというファイルに以下のような記述をしておきます。
記述の内容としては、先ほどのsampleA.jsとsampleB.jsのファイルを呼び出すという内容が書かれています。
app.js
//まとめたいバンドル対象ファイルをインポート
var sampleA = require(./sampleA.js);
var sampleB = require(./sampleB.js);
//インポートしたファイルの関数を実行できる
sampleA.sampleA();
sampleB.sampleB();
3.webpack設定ファイルを作成する
エントリーポイントファイルを用意したら、webpackにあらかじめ用意されているwebpack.config.jsから出力の設定をします。
以下の例は、./にあるapp.jsをエントリーポイントとして、./にbundle.jsというファイル名で出力するという設定が書かれています。
module.exports = {
entry: "./app.js",
output: {
path: "./",
filename: "bundle.js"
}
ビルドする
ここまで来たら、あとは実際にファイルをバンドルしていくだけです。
この出力の作業はローカル環境であればPCのプログラムを実行できるようなアプリケーションを使って行います。
Windowsであればコマンドプロンプト、Macであればターミナルを使いwebpackコマンドを打ち、出力を実行します。
このファイルをバンドルし出力する一連の処理をビルドと呼びます。
ここまで来てはじめて、バンドルされた形のファイルを入手することができます。