Webデザインの歴史 ~2000年代後半から2020年代の流行まで~
Webデザインにも時代の流れに沿ったトレンドがあります。
スマートフォンやタブレットといったモバイル端末が普及し始めた2000年代後半から現在に至るまでに登場したWebデザインを登場した順に紹介します。
スキューモーフィズム

スキューモーフィズム(Skeuomorphism)とは、初代iPhoneが登場した2007年から2013年にAppleがiOS 7を発表するまでトレンドだったデザインです。
ユーザーになじみのない新しいものを現実世界にある既存のものに似せて表現しています。
見た目がリアルで立体的な質感をしていることからリッチデザインとも呼ばれています。
スマートフォンが普及し始めた状況においてスキューモーフィズムのアイコンは初めて触る人でも一目で機能がわかり直感的に操作できるようにデザインされていました。
その結果しばらくの間スマートフォンの定番UIとしてスキューモーフィズムが採用されていきます。
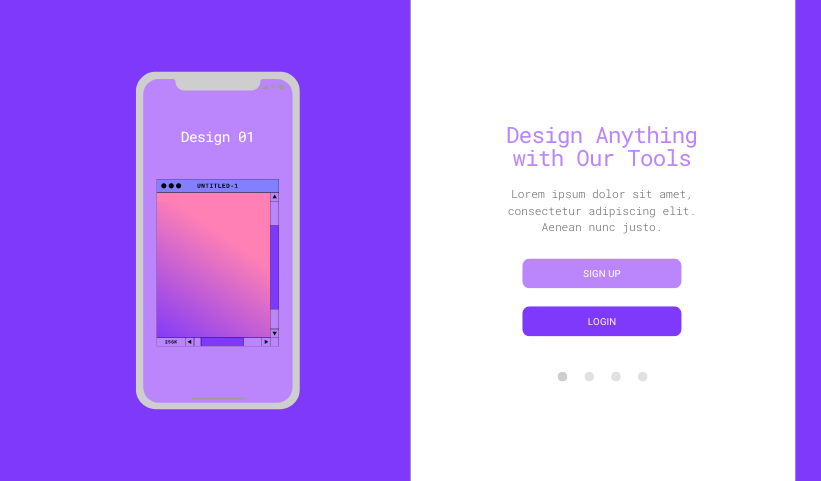
フラットデザイン

フラットデザイン(Flat design)は、2013年にAppleがiOS 7のアプリデザインに採用して広まったデザインです。
iOS 7は当時アップル自身が「iPhone登場以来の最大の変化」と呼んだOSアップデートで、アイコンやボタンといった見た目のデザインが大きく刷新されました。

フラットデザインではスキューモーフィズムの特徴であった立体感がなくなりました。
ドロップシャドウやテクスチャー、グラデーションといったスタイル要素が排除されて、平面的なデザインになっています。
このようなシンプルなデザインが求められるようになった背景には、世界的にユーザビリティに重きを置く流れになったことが挙げられます。
要素が簡素化されたことで次のメリットが生まれました。
- ページの読み込み時間を大幅に短縮して通信料を削減する
- パソコンやスマートフォンなど異なる解像度のスクリーンでもコンテンツを同じように表示できる
- 過度に装飾されたUI要素ではなくコンテンツの内容にユーザーの注目を向けさせることができる
- 図式化されたメッセージのため理解しやすい
フラットデザイン2.0

フラットデザインによってアイコンやボタンがシンプルになりすぎると、かえってわかりづらいという課題が生じるようになりました。
そこで従来のフラットデザインを活かしながら、わかりやすく表示する必要がある部分には影で立体感をつけるデザインに改良されました。
フラットデザイン2.0と呼ばれるデザインで、2014年ごろに登場しました。
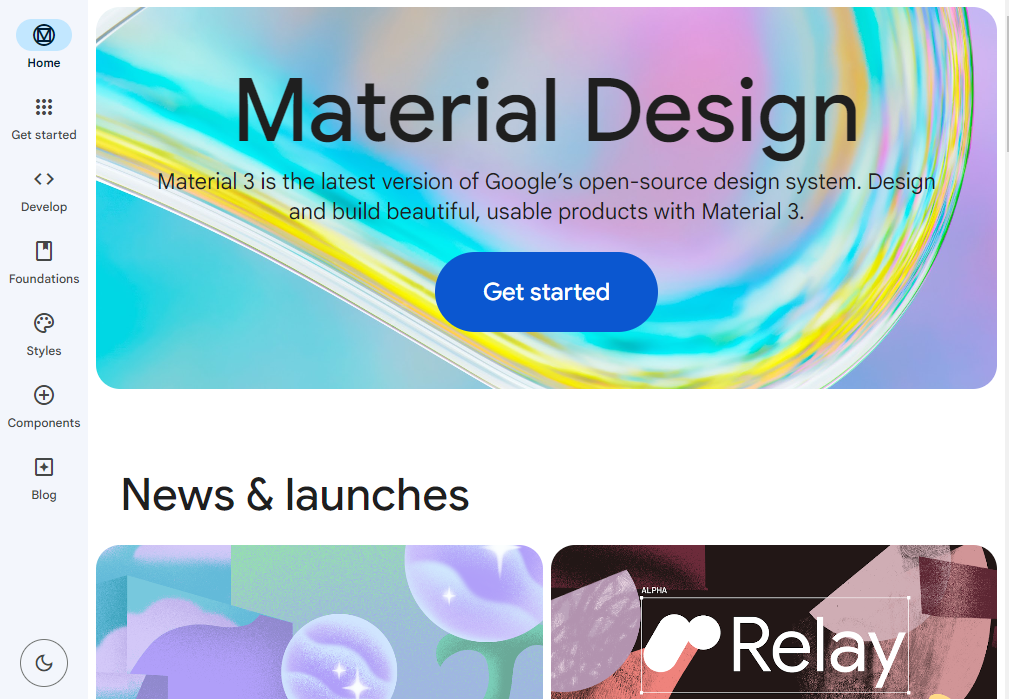
マテリアルデザイン

マテリアルデザイン(Material design)は、2014年にGoogleがガイドラインとして発表したデザインです。
フラットデザインでは直感的に理解することが難しいという課題があったことから、マテリアルデザインではフラットデザインのシンプルな見た目を継承しつつ、スキューモーフィズムで使われていたアニメーション、シャドウ、レイヤーといった要素を再度取り入れています。
ガイドラインとして明確なルールが設けられたことで、誰でも操作しやすいデザインを実現できるようになりました。
マテリアルデザインガイドラインは次のサイトで確認できます。
マテリアルデザインの特徴
ここからは、マテリアルデザインの特徴をまとめていきましょう。
現実世界の物理的法則を取り入れる
現実世界での物理的法則とは、具体的には物の重なり方に連動した影、質量を感じる物の動きなどを意味します。
現実世界に即して画面の操作を理解できるようにしています。
紙とインクの要素で組み立てる
紙媒体の印刷物と同じように考えて画像を配置したり、色を付けたりします。
色の数を少なく配色する
マテリアルデザインでは、有彩色は4色までと限定されています。
メインカラー1色・サブカラー2色・アクセントカラー1色です。
無彩色の白・黒・グレーは、有彩色に加えて使用できます。
影を活用して立体感を作る
先に紹介した現実世界の物理的法則に即して影をつけて立体感を表現します。
現実世界では奥行きがあるので、レイヤーを重ねて奥行きを出すようにします。
連続性のあるアニメーション
アニメーション効果によって画面操作についてのユーザーの理解をサポートします。
具体的には次のようなアニメーションがあります。
- タップした部分を中心に次の画面に切り替わる
- スワイプした方向から新しい画面や要素が現れる
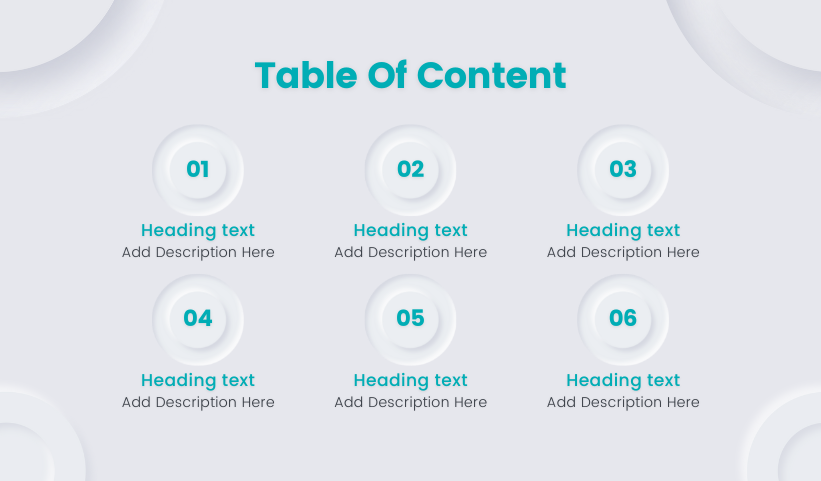
ニューモーフィズム

ニューモーフィズム(Neumorphism)は2019年から注目されている新しいデザインです。
New(新しい)+ Skeumorphism(スキューモーフィズム)の造語であることからもわかるように、リアルで立体的なデザインであるスキューモーフィズムとシンプルなフラットデザイン・マテリアルデザインを組み合わせている手法です。
ニューモーフィズムではオブジェクトに影をつける際には明暗2色のドロップシャドウを使います。
そうすることでオブジェクトが背景から浮き上がっていたりくぼんでいたりするように見せるのが特徴です。
マテリアルデザインが要素を重ねて奥行きを表現するのに対してニューモーフィズムは凹凸によって奥行きを表現しており、凹凸による滑らかな奥行きが新しいデザインである印象を与えています。
また、オブジェクトが丸みをもっている点もニューモーフィズムの特徴です。
しかしながら、ユーザビリティの観点からはニューモーフィズムのデザインは背景色とボタンが同色であることが多く認識しづらいため操作性に影響があるという課題もありますので、そのようなデメリットも検討する必要があります。
クレイモーフィズム

今後の新しいトレンドとして注目されているデザインにクレイモーフィズム(Claymorphism)があります。
クレイモーフィズムは、クレイ(粘土)のようなマットな質感と、平面が少し膨らんで丸みをもった柔らかな質感を特徴としたデザインです。
ニューモーフィズムの実装の困難さや、メタバースやNFTの人気の高まりによって3Dの活用が増加していることを背景に生まれました。
同じく影をつけて立体感を表現しているニューモーフィズムとの違いは、ニューモーフィズムが背景につながった凹凸のあるデザインなのに対して、クレイモーフィズムは背景とは切り離されてプカプカと浮かんでいるように見える点です。
このため、クレイモーフィズムは3Dグラフィックスとの相性が良いとされています。
まとめ
Webデザインは時代の流れの影響を受けて次々と改良が進み、新しいデザインが考案されていきます。
これまでの変遷を見ても、シンプルであることを第一としながら立体感をもたせて工夫してきたことがわかります。
しかしながら、シンプルすぎてしまうことはユーザビリティを損ねることにもつながります。
新しいデザインほど斬新さもありますが、Webデザインを検討する際には見た目以上にユーザーにとっての使いやすさを重要視する必要があるでしょう。