【CSS】border-radiusを上だけに効かせて角丸にする方法
目次
四角形の左上・右上だけ角丸にする
四角形の四隅を角丸にするCSSにborder-radiusがあります。
border-radius: 1px;
このような形式でCSSをかけることにより、指定した要素を角丸にすることができます。
しかし、時には参考画像1の赤い部分のように、上だけ、つまり左上の角と右上の角だけ角丸にし、左下と右下の角はそのままにしたいということもあります。
そのような場合はどうすればいいのでしょうか。

四角形の上だけを角丸にしたい場合は、以下のようにborder-radiusの値を記述します。
border-radius: 20px 20px 0px 0px;
上のコードの「20px」となっている部分をお好きな値に変更すれば、左上・右上だけを角丸にすることができます。

border-radiusについての補足
border-radiusの値と対応位置
もう少しborder-radiusについて話を続けていきます。
例えば以下のようにborder-radiusを設定すると、参考画像3のような形になります。
border-radius: 0px 20px 40px 100px;
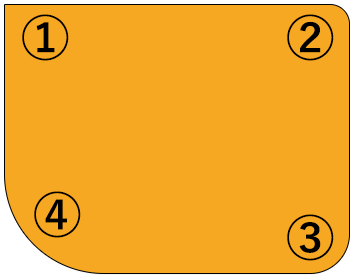
つまり、border-radiusの値の場所と適応箇所の関係は以下の通りです。
border-radius: ① ② ③ ④;

このように、border-radiusの値は、左上、右上、右下、左下の順番で対応しています。そのため、最初の2つの値を設定すれば左上・右上だけを角丸にできますし、逆に3つ目と4つ目の値だけ設定すれば右下・左下だけ角丸にできます。