input要素のソフトウェアキーボードとは
input要素のソフトウェアキーボードとは、スマートフォンやタブレットなどでinput要素にフォーカスした時、画面の下側に表示される仮想的なキーボードのことです。
このソフトウェアキーボードは、input要素などに文字列を入力するために表示されるものであり、後述しますが設定によって表示させるレイアウトを制御できます。
input要素のソフトウェアキーボードを非表示にする方法
jQueryのdatapickerなど特殊な入力フォームを表示させたいのに、標準のソフトウェアキーボードが表示されると思うように入力できなくなることがあります。
この場合、input要素にreadonly属性を設定すると、標準のソフトウェアキーボードが表示されなくなり、datapickerだけを表示させることが可能です。
| <input type=”text” id=”datepicker” readonly=”readonly”> |
上記のHTMLのように「readonly=”readonly”」を追加します。これはinput要素を読み取り専用にする設定です。これだけでソフトウェアキーボードを非表示にすることが可能です。
WebページにjQueryが導入されている場合は、以下のJavaScriptで動的にreadonly属性を付与できます。
| $(“input”).attr(‘readonly’,true); |
HTMLを直接編集できない環境では、上記の方法でreadonly属性を設定すると良いでしょう。
適切なinputmode属性を設定しユーザビリティを向上させる
ソフトウェアキーボードを非表示にして、オリジナルのキーボードを表示させるには、JavaScriptのようなプログラミング言語で実装しなければなりません。
しかし特殊なinput要素ではなく、URLやメールアドレスなどのありふれた文字列を入力させるinput要素であれば、input要素に適切なinputmode属性を設定して、目的に応じたソフトウェアキーボードを表示させれば事足ります。
以下、inputmode属性に設定できる値について解説します。
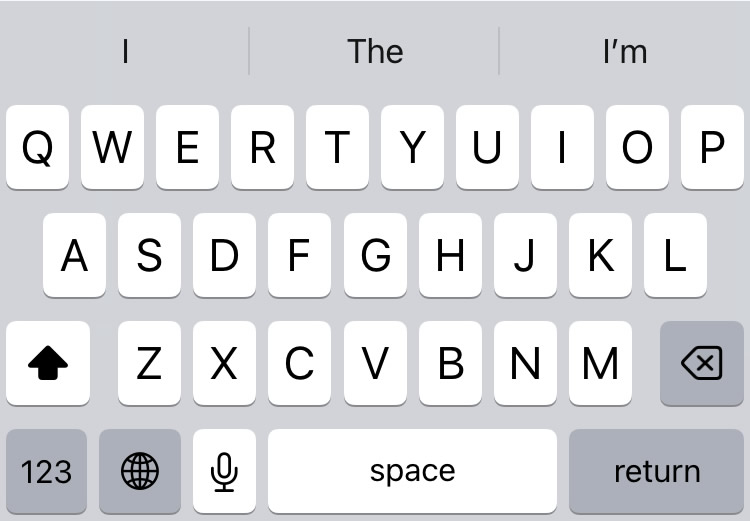
inputmode=”text”

「text」は普通のキーボード入力を行いたい時に設定します。
inputmode属性が設定されていない時のデフォルトの値としても設定されています。
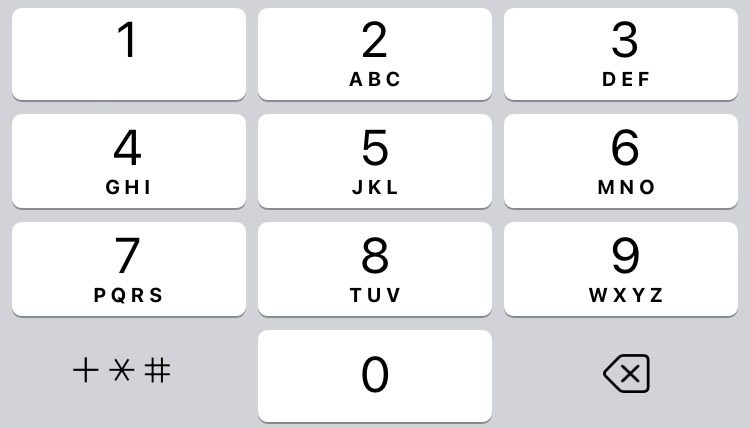
inputmode=”tel”

「tel」は電話番号の入力に特化したinputmodeです。数字キーの他に「+」「*」「#」などの記号の入力も可能です。
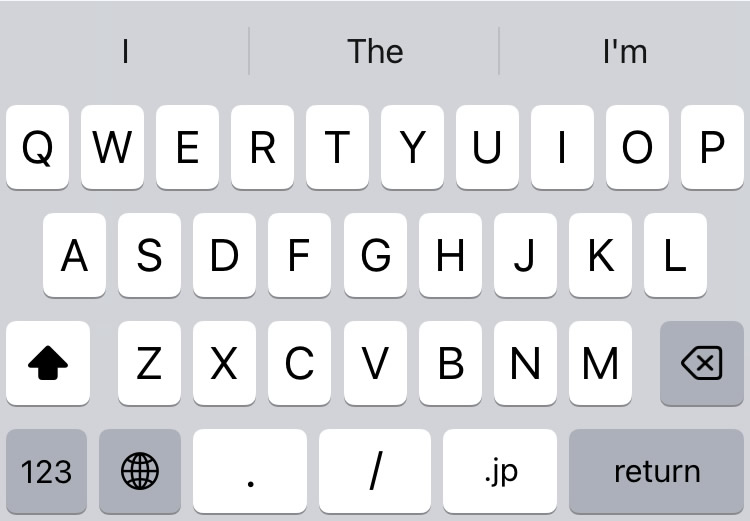
inputmode=”url”

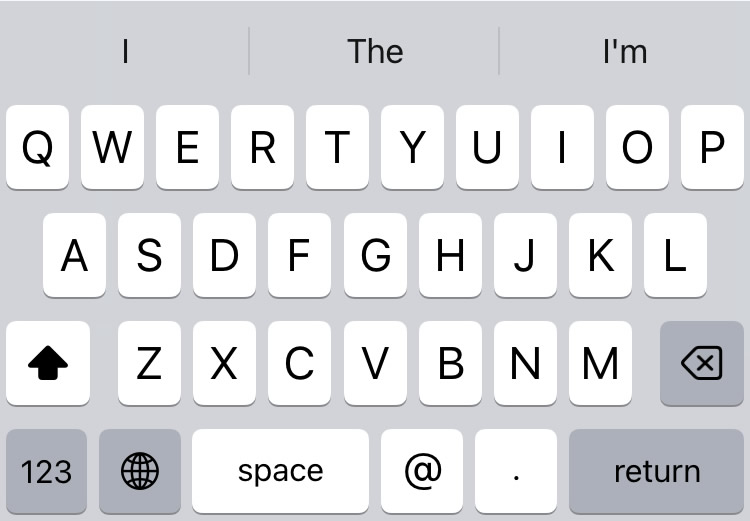
「url」はアルファベットに加えて「/」「.」「.jp」が入力しやすいように配置されています。
inputmode=”email”

「email」はアルファベットと「@」「.」が入力しやすい配置になっています。
inputmode=”numeric”

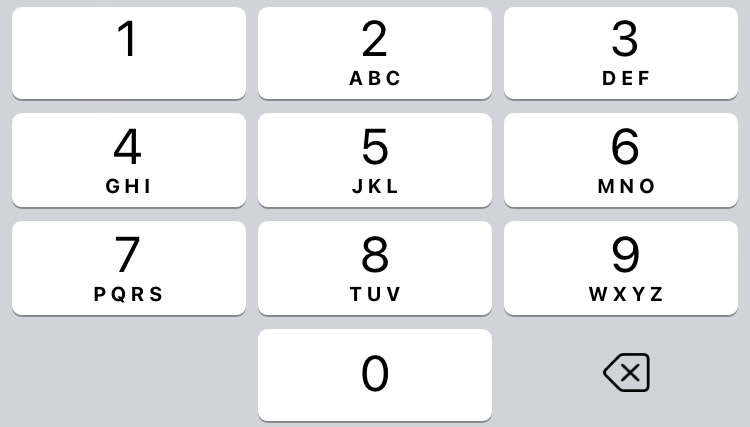
「numeric」はPINなどの数字(自然数)の入力に特化した配置になっています。
inputmode=”decimal”

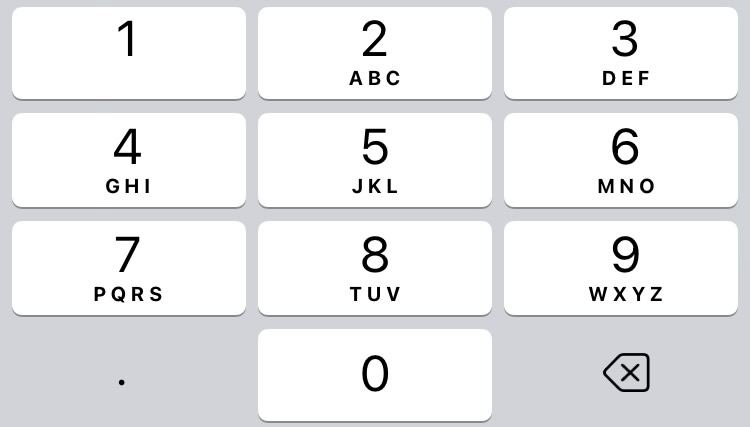
「decimal」は実数の入力に特化した配置になっています。「numeric」との違いはキーボードの左下に「.(ドット)」がある点です。
inputmode=”search”

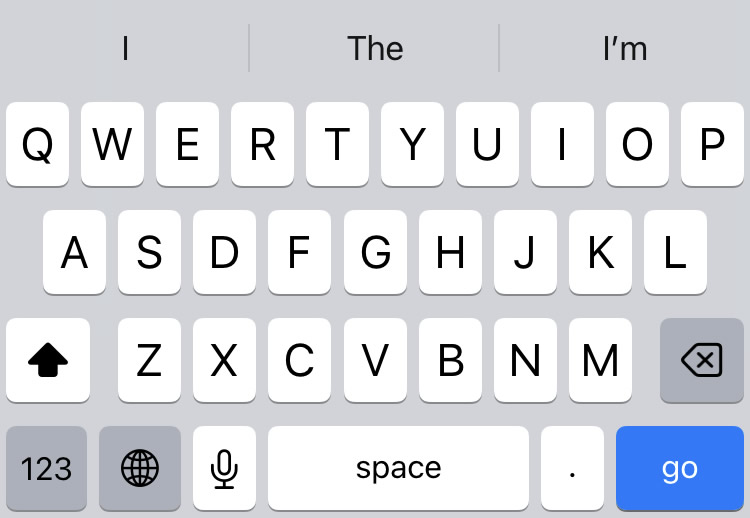
「search」は検索用語の入力に特化した配置になっています。キーボードの右下のボタンが「go」になっている点が特徴です。
参考
- https://qiita.com/matsumana07384/items/4b6d70bbf2a819228596(2023年5月29日確認)
- https://reference.hyper-text.org/html5/attribute/inputmode/(2023年5月29日確認)
- https://itojisan.xyz/knowledge/15030/(2023年5月29日確認)
- https://webfrontend.ninja/html-inputmode-enterkeyhint-attributes/(2023年5月29日確認)