デザインの4つの基本原則とは、良いデザインに必ずみられる以下の原則のことです。
- 近接
- 整列
- 反復
- コントラスト
今回は『ノンデザイナーズ・デザインブック』から、デザインの4つの原則を解説していきます[1]Robin Williams(著)、米谷テツヤ・小原 司(監修、翻訳)、吉川典秀(翻訳)『ノンデザイナーズ・デザインブック』マイナビ出版、2016年。
近接
近接とは、関連する項目を近づけてグループ化させるという原則です。
近接を用いることで、情報の組織化に役立ち、混乱を減らし、明確な構造を読み手に示すことができます。

たとえば、写真の説明文を書くとします。図1の左側は、写真とその下のテキストが離れているので、テキストが写真の説明をしていると視覚的にはわかりません。
一方で、図1の右側は、写真のすぐ下にテキストが配置されているので、内容を読まずとも、説明文が書かれているだろうと推測できます。

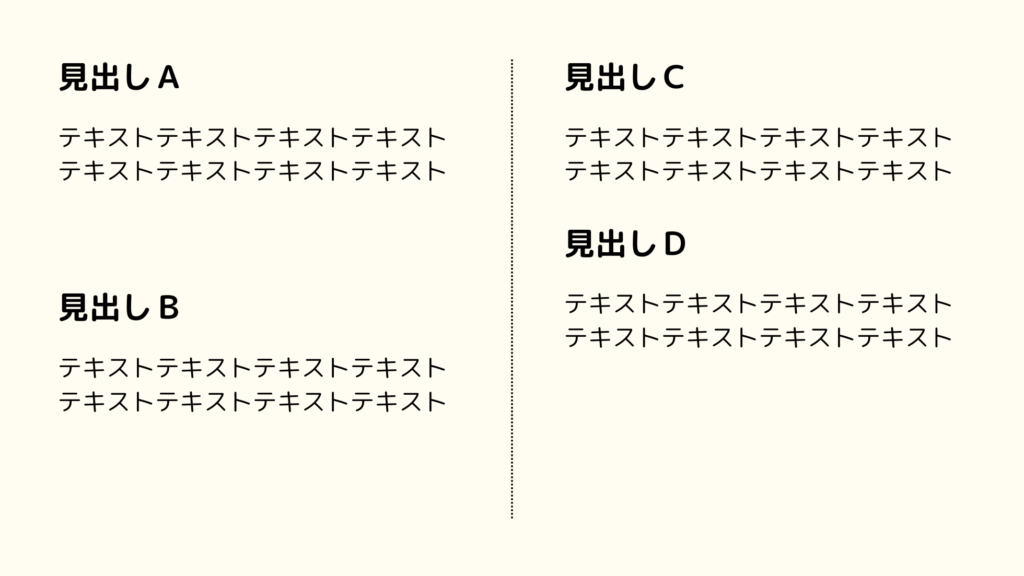
また、図2の左側は、見出しAと見出しBの文章が離れているので、異なるテーマの話をしている印象を受けます。
一方、図2の右側では、見出しCと見出しDの文章が近いため、同じテーマの話をしている印象を受けます。
このように、近接の原則を用いて情報を組織化することで、読みやすいデザインになり、掲載されている情報を把握しやすくなります。
整列
整列とは、一定のルールを持たせて配列したり、視覚的なつながりを持たせたりすることでデザインに一体性を持たせて、直感的に構成を理解できるようになる原則です。

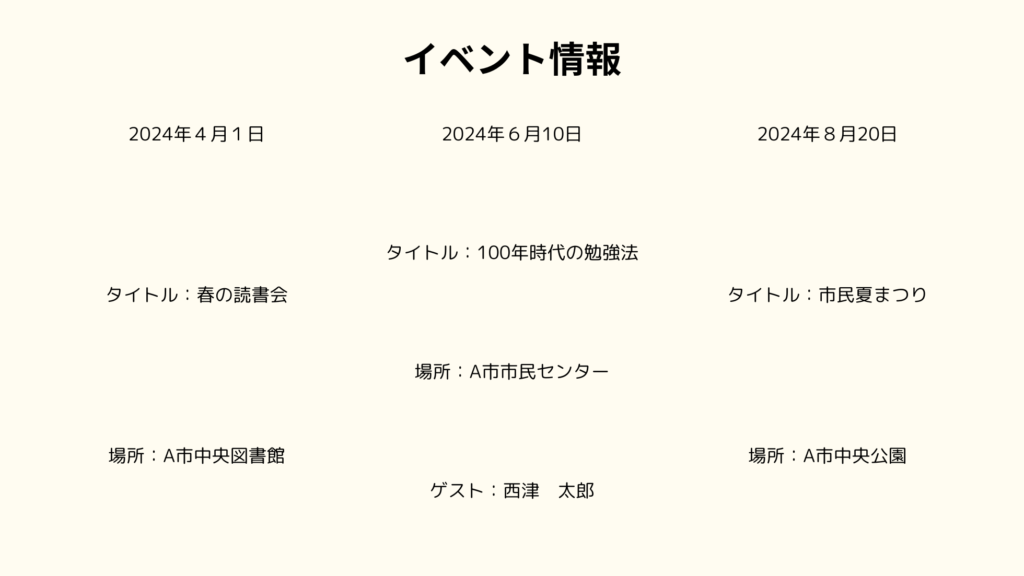
イベント情報の一覧など、図3のように類似する情報が並ぶことは多々あります。しかし、図3の状態では読み手はうまく情報を把握できません。

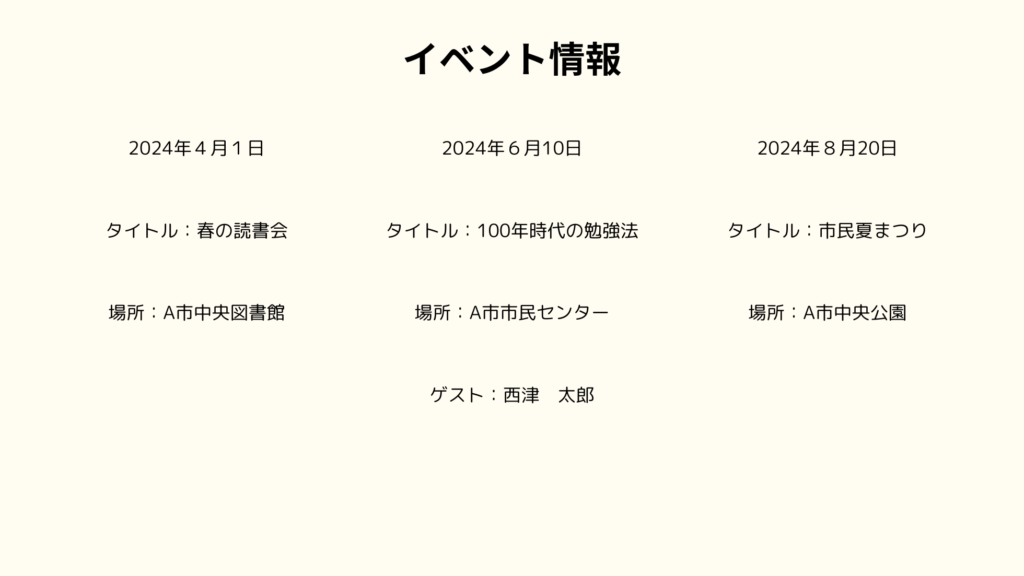
これを図4のように、同じカテゴリーの情報は同じ高さ、同じ文字の大きさでまとめると、見た目もよくなり、情報が把握しやすくなります。
反復
反復とは、色、形、テクスチャー、位置関係、線の太さ、フォント、サイズ、画像のコンセプトなどを反復させ、情報の組織化を促進し、一体感を強化するという原則です。
つまり、同じ要素が繰り返されるのであれば、同じデザインを適用し、同じグループの情報であることを示します。
コントラスト
コントラストとは、同一ではない要素をはっきり異なるデザインにするという原則です。
異なる要素、とくに読み手に見てほしい情報は、目立たせることが大切です。

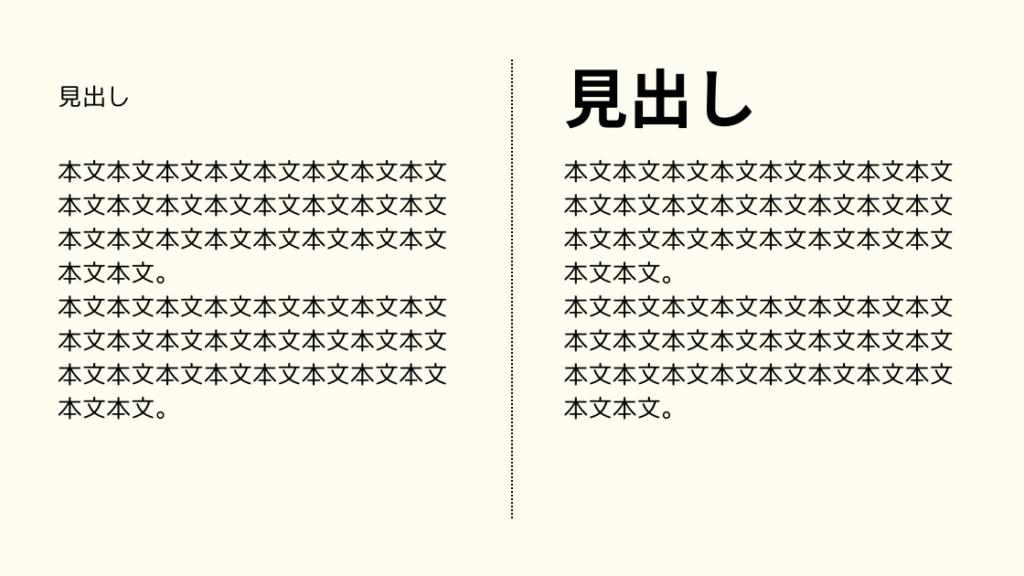
たとえば、図5では、左側の文章は見出しと本文の差がほとんどありません。
一方で、右側の文章は本文に対して見出しが大きく書かれています。このように強弱をつけることにより、目立つ部分が読み手にはっきりと伝わり、情報を把握しやすくなります。
注
| ↑1 | Robin Williams(著)、米谷テツヤ・小原 司(監修、翻訳)、吉川典秀(翻訳)『ノンデザイナーズ・デザインブック』マイナビ出版、2016年 |
|---|