ブルータリスト・ウェブ・デザインとは何か?Webサイトの役割に立ち返ったデザイン手法
ブルータリスト・ウェブ・デザインの概要
ブルータリスト・ウェブ・デザインとは、Webサイトに過度な装飾を施さず、Webサイトとしての機能を提供しようとするデザイン手法です。
ブルータリスト・ウェブ・デザインはエンジニアのDavid Bryant Copeland(デイビッド・コープランド)によって提唱されました。
その大意は下記の一文にまとめられています。
Brutalist Web Design is honest about what a website is and what it isn’t.
Brutalist Web Design
この言葉を日本語訳すれば「ブルータリスト・ウェブ・デザインはウェブサイトが何であるか、何でないのかについて正直です」となります。
この言葉のとおり、ブルータリスト・ウェブ・デザインは「コンテンツを提供する」というWebサイトの目的に立ち返り、デザインを行っていきます。

ブルータリズムとは何か?
ブルータリスト・ウェブ・デザインの名前にもなっている「ブルータリスト」とは「ブルータリズム」の建築法に則る建築家のことを指しますが、ではブルータリズムとは何なのでしょうか。Wikipediaから引用してみましょう。
ブルータリズム(brutalism)またはニュー・ブルータリズム(new brutalism)は、1950年代に見られるようになった建築の形式で、冷酷で厳しい獣のような(すなわちブルータルな)手法を用いた表現主義である。荒々しさを残した打放しコンクリート等を用いた彫塑的な表現(ベトン・ブリュット/生のコンクリート)を特徴とする。
Wikipediaには事例としてピッツバーグ大学法科大学院のバルコ法科棟が掲載されていますが、このようにコンクリートうちっぱなしなど、過度な装飾を行わず、建築物の機能そのままの建築方式と言えます。

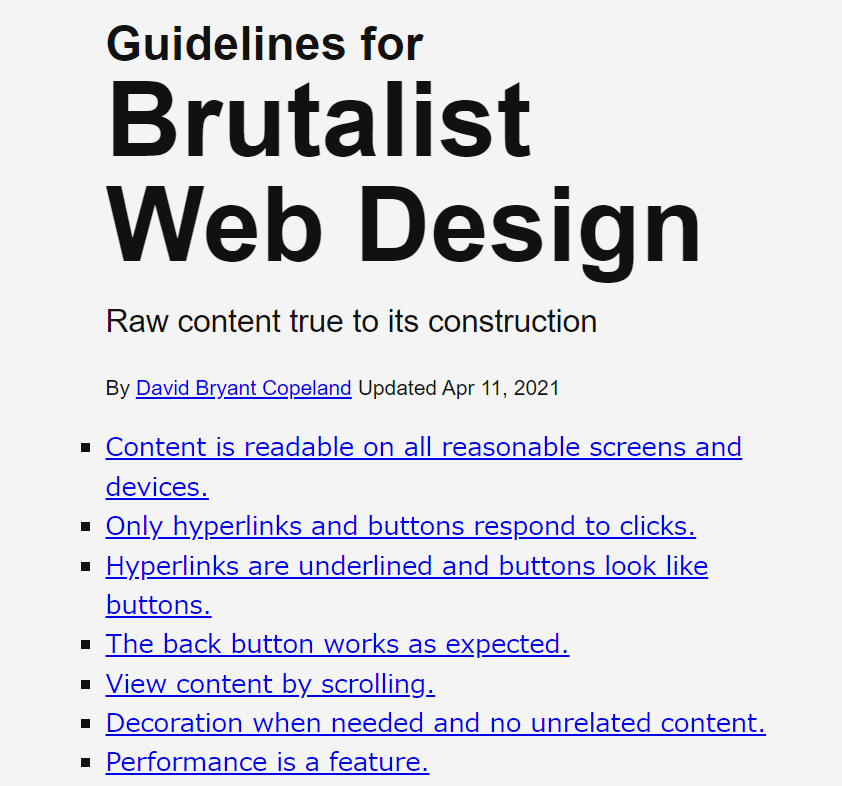
ブルータリスト・ウェブ・デザインのガイドライン
ではブルータリスト・ウェブ・デザインではどのようなことに気をつけなければならないのでしょうか。
デイビッド・コープランドが掲げたガイドラインを見ていきましょう。
- コンテンツは、すべての妥当な画面とデバイスで読むことができる
- ハイパーリンクとボタンのみがクリックに反応する
- ハイパーリンクには下線が引かれ、ボタンはボタンのように見える
- 戻るボタンは期待通りに機能する
- スクロールでコンテンツを表示させる
- 必要なときに装飾し、無関係のコンテンツがない
- パフォーマンスは機能である
それでは個別に中身を見ていきます。
コンテンツは、すべての妥当な画面とデバイスで読むことができる
最近ではWebサイトの装飾のため、ある部分は小さく、ある部分は大きく表示されるということがあります。
ブルータリスト・ウェブ・デザインではこうした装飾を嫌い、Webサイトはコンテンツが見やすいように十分な大きさをとり、画面サイズに忠実でなければならないとしています。
ハイパーリンクとボタンのみがクリックに反応する
こちらも装飾が増えてきた昨今のWebサイトにありがちな話ですが、Webサイトの各所がクリックで動くようになっています。
探偵ゲームではないのですから、Webサイトのあちこちをクリックしないといけないというのは、訪問者にとってやさしいWebサイトとは言えません。
ハイパーリンクとはページリンクの正式名称ですので、簡単に言ってしまうと、ページのリンクやお問合せフォームの送信ボタンや検索ボタン以外がクリックに反応してしまうのは好ましくないということです。
ハイパーリンクには下線が引かれ、ボタンはボタンのように見える
これは2番目のガイドラインと同じような内容です。
最近ではページリンクであっても、下線が引かれていないことが多くありますが、意外とわかりづらいものです。
Webサイトというのはリンクの塊なのですから、どこがクリックできるのか、どこがクリックできないかをはっきりさせる必要があります。
戻るボタンは期待通りに機能する
完全に何でもコントロールできるというわけではありませんが、ブラウザの機能もWebサイト側である程度制御することができます。
例えば戻るボタンを押したときにどのようなことになるかも、ある程度は設定できます。
しかし、ブルータリスト・ウェブ・デザインではそうした小細工はせず、戻るボタンを押したのであれば「1つ前のページに移動する」という誰もが想定している動きをさせるべきだとしています。
スクロールでコンテンツを表示させる
Webサイトのコンテンツが長い場合、1つのページを複数のページに分けることがあります。しかしブルータリスト・ウェブ・デザインではそれも不要とし、1つのページをスクロールで見せるほうがよいとしています。
デイビッドは指摘していませんが、どのくらいページを見たかという「ページビュー数」を増加させるためにもページを細切れにすることがあります。きっとブルータリスト・ウェブ・デザインはこうした小細工も嫌うでしょう。
必要なときに装飾し、無関係のコンテンツがない
これも最近のWebサイトにありがちな話です。
「写真があったほうが目を引くからとりあえずそれっぽい写真を載せる」「なんか絵文字があったほうがいいから、絵文字をいれる」という無用な装飾をブルータリスト・ウェブ・デザインは嫌います。
パフォーマンスは機能である
ブルータリスト・ウェブ・デザインの最後のガイドライン項目としてパフォーマンスが語られています。
表示までの時間がかかる重いWebサイトというのも、Webサイトの本来の機能を損なっています。
最近ではGoogleもサイトコンテンツの表示速度に敏感になっており、あまりにも表示速度の遅いWebサイトは評価を落とすという対応もしています。
こうした速度については、実は日本と海外とでは意識が異なっています。その原因は、通信環境の違いにあります。海外の通信環境というのはまだまだ整備されておらず、スマホからだとWebサイトの表示速度が遅かったりします。
しかし、日本は通信環境が整備されているので、海外に比べて随分表示速度が速いです。
そのため、日本にお住いの方はあまりセンシティブになる必要はありませんが、少しでも表示速度が速いにこしたことはないでしょう。
ブルータリスト・ウェブ・デザインは不要な装飾・動きを排除したものだ
以上、ブルータリスト・ウェブ・デザインについて見ていきました。
今日、ブルータリスト・ウェブ・デザインというものが提唱されるようになったのは、過度な装飾が進むWebサイトへの警鐘のように思えます。
煌びやかなWebサイトというのは、見た目が楽しく、一見優れたWebサイトのように思えます。
しかし、それは必ずしも使いやすいWebサイトではなく、むしろユーザーに使用上の混乱を与えたり、コンテンツを重くして使いやすさを損ねてしまったりします。
今一度、「ウェブサイトが何であるか、何でないのか」に立ち返り、Webサイトの使いやすさを考えなければならないのでしょう。