MVCモデルとは何か?Laravelを用いたソースコードの具体例を用いて説明
MVCとは
MVCとは、プログラムをModel(モデル)、View(ビュー)、Controller(コントローラー)の3要素に分けて設計やプログラミングを行うことで、プログラムを分かりやすくする手法です。
「Model」はシステム内部のビジネスロジックを担当、「View」は画面出力を担当、「Controller」はモデルとビューの橋渡し役を担当します。MVCモデルでは、この3つを独立して開発します。
MVCモデルは特にWebアプリケーション開発の現場においてよく用いられており、Laravelをはじめとする多くのフレームワークはこのMVCモデルを採用しています。
MVCモデルが採用されているフレームワーク
フレームワークとは、アプリケーション開発においてよく使う処理を、使いやすい形でまとめたプログラムです。フレームワークを使うことで、1からコードを書くことで何か月とかかる開発を大幅に短縮することができます。
MVCモデルが採用されているフレームワークとして、PHPなら、Laravel、CakePHP、CodeIgniter、ZendFramework、JavaScriptなら、Backbone.js、Spine.js、JavaScriptMVCなどが挙げられます。
Model(モデル)
「Model」はシステム内部のビジネスロジックを担当します。ビジネスロジックとはシステム固有の処理を行う、システムのメインとなる部分です。たとえばデータベースとのやり取りや、データの処理などはModelで行います。
また、MVCモデルではオブジェクト指向を用いてプログラミングを行います。そのため、それぞれの処理はメソッドとしてまとめておきます。
たとえば、Laravelでは、以下のようにModelファイル内でクラスを宣言します。
class Bcontent extends Model
{
protected $table = 'bcontents';
protected $primaryKey = 'id';
public $timestamps = false;
}上記のコードでは、Modelクラスを継承してBcontentクラスを作成し、ここでデータを扱います。
ここでデータベースの簡易な設定(テーブル名や主キーの設定)なども行えます。
View(ビュー)
「View」はシステムをWebサイトとして表示したり、ユーザーからの入力を受け付けたりする部分を担当します。View では、Webブラウザに表示するためのプログラムである「HTML」を動的に生成し、動的なWebサイトを実現します。
「動的なWebサイト」とは、アクセスごとに内容が異なって表示されるWebサイトです。
たとえば、IDやパスワードを入力するようなサイトの場合、ログインすると会員専用のページを見ることができます。一方、IDやパスワードを持っていなかったり、間違えて入力したりした場合は、異なるページが表示されます。
このように、アクセスしたユーザーや入力した内容などの条件によって、異なる内容を自動的に表示するWebサイトを「動的なWebサイト」と呼んでいます。
反対に、ニュースや企業情報など、誰が見ても同じ情報のみを掲載したWebサイトを「静的なWebサイト」と呼びます。
Webアプリケーション開発には動的なWebサイトを表示することが必須となります。
Modelが処理したデータを、どのような形で表示するかをViewで指定します。
たとえば、Laravelでは、Viewファイルには以下のように記述します。
<!Doctype html>
<html lang="ja">
<head>
<title>hello</title>
</head>
<body>
<h1>{{$msg}}</h1>
</body>
</html>
上記の{{$msg}}には、Modelで処理され、Controllerから渡された値が入ります。
Controller(コントローラー)
ControllerはMVCモデルの司令塔のような役割を担っています。Viewを通して受け取ったユーザーからの入力を、Modelに渡して処理を依頼します。また、Modelが処理したデータを、Viewに渡して表示を依頼します。
たとえば、Laravelでは、Controllerファイルに以下のように、処理の内容を記述します。
public function index()
{
//テンプレートに渡すデータ
$data = ['msg'=>'Hello World!!'];
return view(‘〇〇',$data);
}上記のコードでは「’msg’に’Hello World!!’を入れる」という変数$dataの内容を、Viewファイルである「〇〇.blade.php」に渡しています。
ルーティング
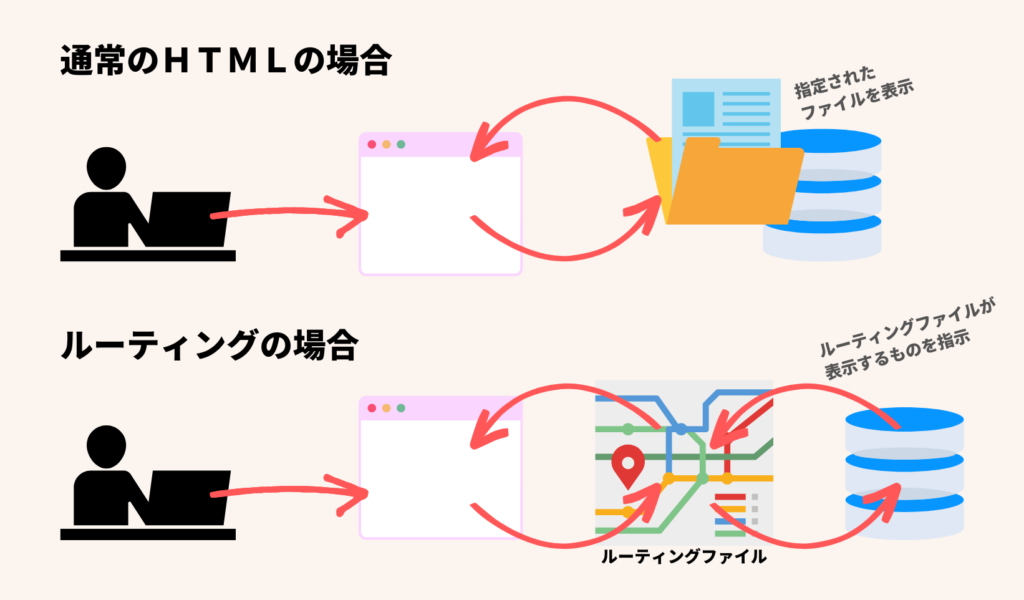
MVCモデルの中には入っていませんが、MVCモデルのフレームワークを用いて開発する際に、必ず利用するのが「ルーティング(routing)」の機能です。
フレームワークを用いずにWebサイトを開発する場合は、作成したHTMLファイルや、PHP ファイルをサーバーの公開フォルダに配置し、それに直接アクセスして実行します。
一方、Laravel のようなMVCモデルのフレームワークを用いて開発する場合、特定のアドレスにアクセスすると、そのアドレスに割り付けられたプログラムが実行されるように作ることになります。
このようにアドレスと処理(アクション)とを関連付ける(=ルート(道)を決める)のが「ルーティング」という機能です。
たとえば、Laravelでは、ルーティングファイルに以下のように記述し、ルートの設定を行います。
Route::get('hello','HelloController@index');上記のコードはURLが「hello」と指定されていると、「HelloController.php」の「index」メソッドを実行するという意味です。
MVCモデルによる処理の流れの例
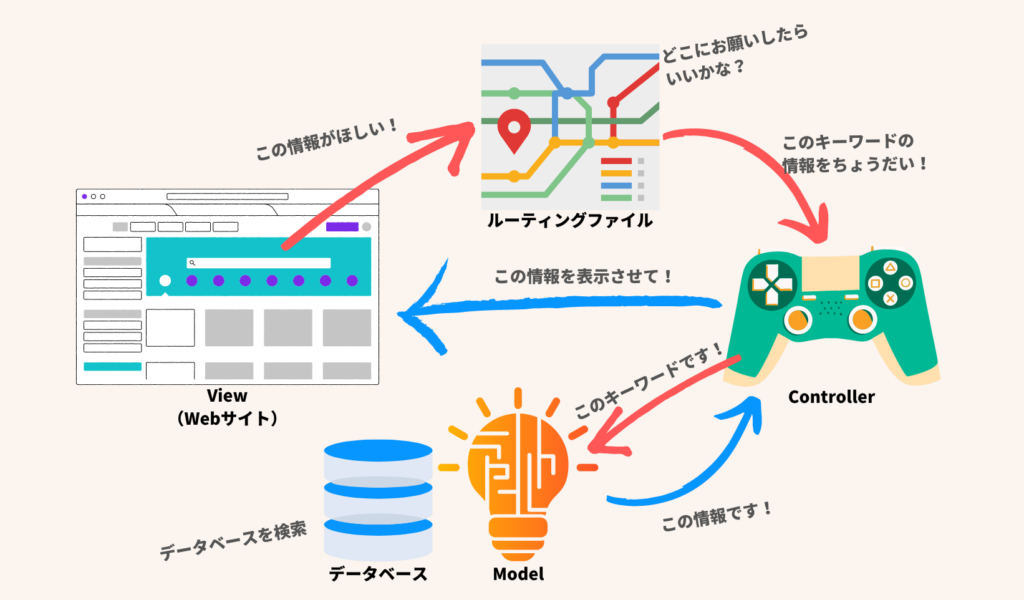
MVCモデルを活用した場合、以下のような流れで、システム内で処理が行われます。たとえば、検索機能を持ったWebサイトの場合は以下のように処理が進んでいきます。
- ユーザーがViewによって表示されているWebサイト上で、検索したいキーワードを入力し、「検索」ボタンを押す。
- ボタンが押されたことで、ルーティングがどのControllerのどの処理を実行するか判断する。
- ControllerがViewから入力されたデータ(キーワード)を受け取る。
- Controllerは、処理すべき内容によってModelのメソッドを呼び出し、Modelにデータを渡す。
- Modelに用意した検索機能を持ったメソッドで、データベース内の情報を検索し、検索結果のデータを取得する。
- Controllerは、Modelから検索結果のデータを受け取る。
- Controllerは、取得したデータをViewへ送り、Viewが出力を行う。
MVC モデルを採用するメリット
ここではMVCモデルを採用するメリットを紹介します。
開発作業の効率化
MVCそれぞれの機能ごとにプログラムを分離することで開発作業の効率化を図れます。また「画面に関するプログラムはViewに、データベースとのやり取りはModelに」というようなルールが予め決められているため、プログラミングの仕方が人によって大きく変わることがなくなり、分業してプログラムを開発する際にも便利です。
保守性の向上
コードが整理されて、どこに何が書いてあるのか分かりやすくなることから、ソースコードの保守性が向上します。
また、MVCそれぞれが機能別に独立して作られているため、コードの修正が行いやすく、仕様変更に強い設計ができます。
一度書いたコードを別のシステムに流用するなどの、再利用性も高くなります。
まとめ
今回はMVCモデルについて解説しました。
- Model – システム内のビジネスロジックを担当
- View – 表示を行う機能
- Controller – ユーザーの操作に基づいてModelとViewを制御する
MVCモデルは、様々なフレームワークで用いられています。
「PHPの基礎的な文法はマスターしたが、開発業務で使えるレベルに技術を伸ばしたい」という方は、ぜひMVCモデルを理解し、フレームワークを用いた開発に挑戦してみることをオススメします。
参考
書籍
- 志田仁美(著)、アシアル株式会社(監修)『スラスラわかるPHP 第2版』翔泳社、2021年
Webページ
- MVCフレームワークとは?【WEBサービス開発の基礎】 | 未経験から2年半で月80万稼いだエンジニアの物語(2022年11月29日閲覧)
- MVCモデルとは!概念やそのメリットをわかりやすく解説! | GeeklyMedia(ギークリーメディア)(2022年11月29日閲覧)