AMPの概要
AMPとは、“Accelerated Mobile Pages”の略で、モバイル端末にてWebサイトを高速で表示させる仕組みのことです。GoogleとTwitterが共同で開発したシステムであり、モバイル端末などの検索結果に「AMP」や雷マークが付いたページが該当します。
AMPを実装することでホームページのデータ量が約1/10になり、表示速度も約4倍となるため、URLをクリックすることですぐにWebページを表示させることが可能となります。
AMPの仕組み
AMPは以下の3つの要素から構成されています。
1.AMP Cache
AMP Cacheとは、AMPページを配信するためのコンテンツ配信ネットワーク(CDN)のことです。AMP Cacheに表示したいWebページを一時的に保管し、AMPページのリンクがクリックされた際に保管したAMP Cacheから読み込みを行います。
2.AMP HTML
AMP HTMLは、Webページを記述するためのマークアップ言語のことです。使用できるタグに制限をかけることで表示の高速化を実現しています。
例えば、通常のHTMLであれば画像を表示させるためにimgタグを使いますが、AMPページの場合はamp-imgタグに置き換えなければなりません。
3.AMP JS
AMP JSは、JavaScriptによって記述されたライブラリ(汎用性の高い複数のプログラムを再利用可能な形でひとまとまりにしたもの)のことです。高速化のために機能が制限されるAMP HTMLと通常のHTMLの橋渡しを行う役割を担っています。
通常のWebページを表示する場合、アクセスする度にサーバ上にあるHTMLや画像データを取得するため表示に時間がかかります。AMPでは、アクセスが集中しやすいWebページのデータをAMP Cacheに予め保管しておき、専用のAMP HTMLを読み込むことで表示時間の大幅な短縮を実現しています。
簡単なコードでリッチな動きを付与できるAMP JSですが、自由記述のJSで動きを付けることはできません。
そのため、Webサイトの挙動はAMP JSの動きに制限されてしまうという特質があります。
AMPを導入するメリットとデメリット
AMPのメリット
Webページの表示速度が遅いと、コンテンツがなかなか表示されず諦めて他のページを探すことにもつながるため、ユーザーが離れてアクセス数も低下することとなります。そのため、表示速度の改善はアクセス数を重視するコンテンツにとって重要であり、導入するメリットは大きいものとなります。
AMPのデメリット
デメリットとしては、AMPに対応するため様々な制限が発生する点が挙げられます。
上述の通り、AMP HTMLに対応する必要があるだけでなく、Webサイトの動きをAMP JSで実装できるものに制限されてしまいます。
それだけでなく、AMP HTMLの制限によりCSS(スタイルシート)を50KB以内に収める必要や、アフィリエイトによる広告収入を得る場合でもAMPに対応した広告を使用する必要があります。
AMPに対応した方がいいかどうかは対応させるWebページによって変わってきますので、運用コストなどを考えて判断するようにしましょう。
AMPのバリデータでエラーを無くす
「AMPのデメリット」で紹介したように、AMPには様々な制限があり、さらに単なるHTMLではなく、AMP用のタグを使用しなければならないなど、特別の対応をしなければなりません。
そのため、AMP対応に慣れない内はコードのエラーが発生しやすくなります。
このエラーに対応するために、AMPバリデータを使用することをおすすめします。

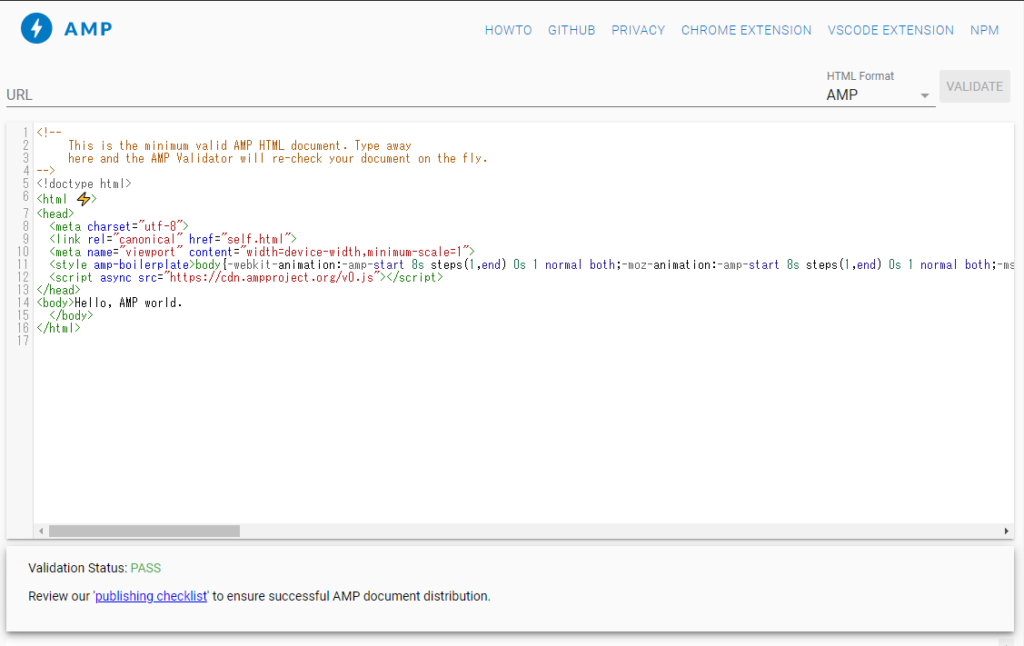
AMPバリデータにコードを貼り付けたり、AMPページのURLを指定することによって、そのページのエラーチェックがなされます。
エラーがある場合、検証ステータスが赤文字でFAILとなり、エラーの箇所が表示されます。
これらのエラーを修正すると、検証ステータスが緑色でPASSになります。
AMPページを公開する場合は、PASSが表示されるまで修正対応することをおすすめします。