CSSをコーディングしている時に不意にでたエラー
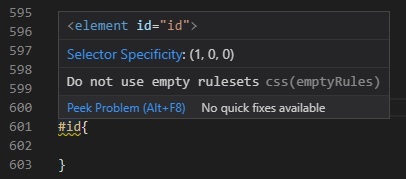
Visual Studio CodeでCSSをコーディングしていると、突然参考画像のように“Do not use empty rulesets”というエラーが表示されました。
これはいったいどのような意味を持っているのでしょうか?
実はこのエラー、内容は非常に単純で、「何のプロパティの設定もしていない、セレクタだけを指定したCSSを書かないでください」というメッセージです。

参考画像であれば、601行目から#idに対して、CSSを書こうと{}を付けているのですが、中身はまだ記述していません。
このように、セレクタだけを書いている場合は、”Do not use empty rulesets”というエラーメッセージがVisual Studio Codeに表示されるようです。
時にはセレクタだけを記述することもある
この”Do not use empty rulesets”というエラーメッセージは、セレクタだけ書いておいて、プロパティを書くのを忘れていたという時に助かる通知ではあります。
しかし、先にセレクタだけを書いておきたいというコーダーさんは、エラーをいくつも出されてしまい、少しうんざりしてしまうかもしれません。
また、ごくまれにセレクタだけを記述し、ブラウザのバグを無理やり直すということもあるようです[1] javascript – Safari bug :first-child doesn’t update display:block when items are removed with JS – Stack Overflow 。
このバグについては特殊なケースなので説明が難しいですが、ブラウザが正しくタグを認識しない場合、CSSでセレクタだけを指定し、中身を空にするだけでタグを認識するようになることもあるようです。
ただし、こうしたケースはまれだと思われるので、CSSのコーディングが終わったら、基本的にはセレクタだけの部分は消しておいたほうがよいでしょう。

